フォームのテーマはデフォルトで4種類用意されていますが、オリジナルのテーマを作成することも可能です。
ここではEasyMailのフォームテーマのデザインの組込み方法について解説致します。
EasyMail2.00とEasyMail2.01以降で仕様が異なりますので、ご利用のバージョンをご確認ください。
テーマファイルの構成と役割の説明は、全バージョン共通となります。
目次
EasyMail2.00
オリジナルテーマ組み込み方法
ファイルのコピー
オリジナルのテーマデザインを使う場合は、まずは既存のものをコピーして使う必要があります。この項目では必要な準備の手順を説明致します。
一番最初にダウンロードした【EasyMail】の解凍したフォルダを確認してください。【EasyMail_2.00.068】のようにEasyMail_○.○○.○○○のようなフォルダ名になっています。

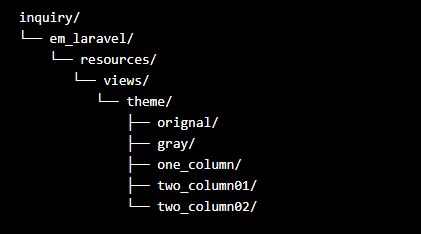
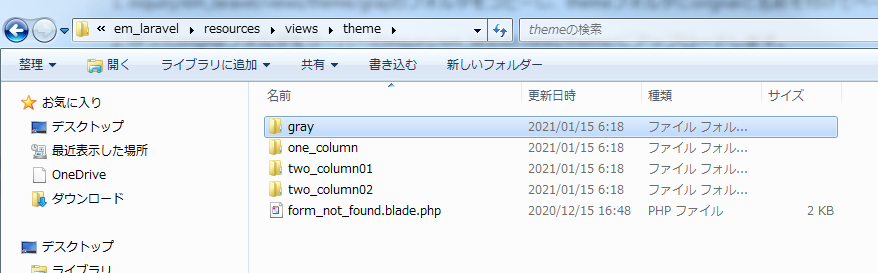
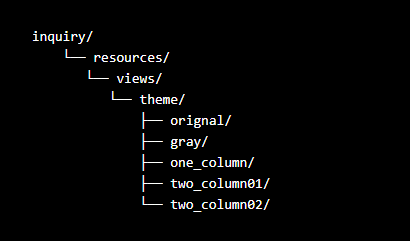
上の図を参照し、下記のディレクトリーに移動してください。
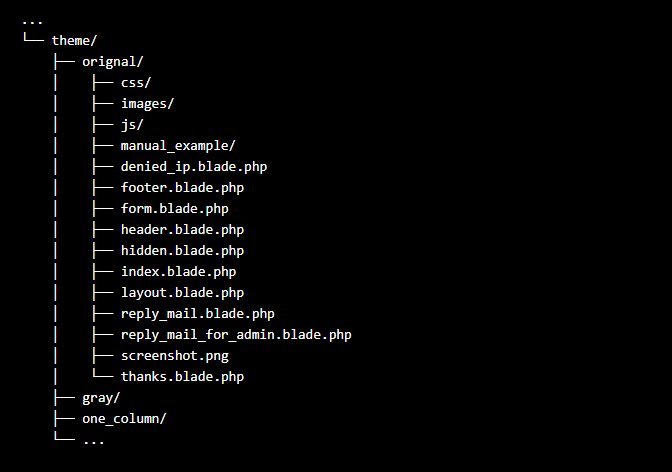
em_laravel > resources > views > theme

gray、one_column、twocolumn01、twocolumn02の4つのフォルダが、それぞれ1つのテーマのセットになっています。
自身が作りたいオリジナルテーマに一番近いテーマフォルダをそのままコピーし、【orignal】と名称をつけましょう。
※説明の便宜上【original】という名称にしておりますが、ご自由に変更して頂けます。
※万が一すでにダウンロードしたEasyMailのフォルダを消してしまった場合は、FTPソフト等でサーバーにアクセスしていただき、EasyMailを設置した
ディレクトリーから必要なファイルをダウンロードしてください。
■contact-testというディレクトリーにインストールしていた場合
/contact-test/em_laravel/resources/views/theme/
■ドメイン直下にインストールしていた場合
/em_laravel/resources/views/theme/
ファイルのアップロード
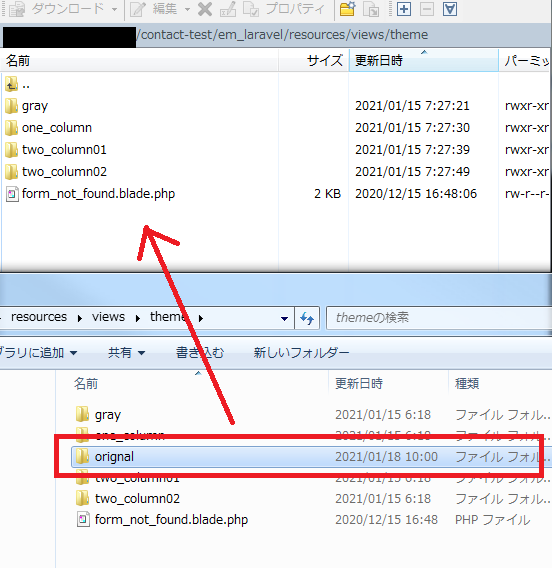
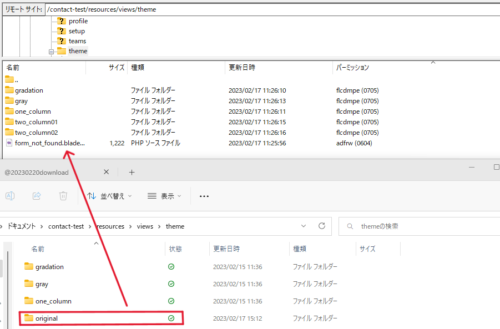
手順1で用意した【original】フォルダーごと、サーバーにアップロードします。
FTPソフト等を使い、サーバーにアクセスし、EasyMailをインストールしたディレクトリまで移動してください。
■contact-testというディレクトリーにインストールしていた場合
/contact-test/em_laravel/resources/views/theme/
■ドメイン直下にインストールしていた場合
/em_laravel/resources/views/theme/

上図のようにローカルに用意した【original】フォルダごと、サーバーにアップロードします。

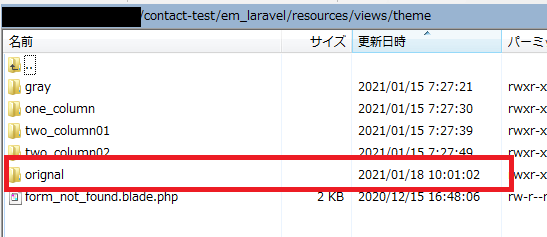
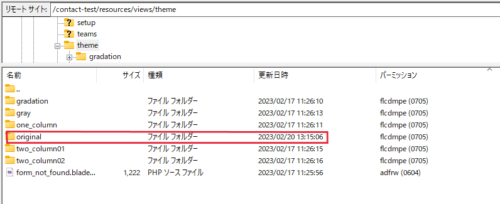
このようにサーバーにoriginalフォルダがアップロードされたら成功です。
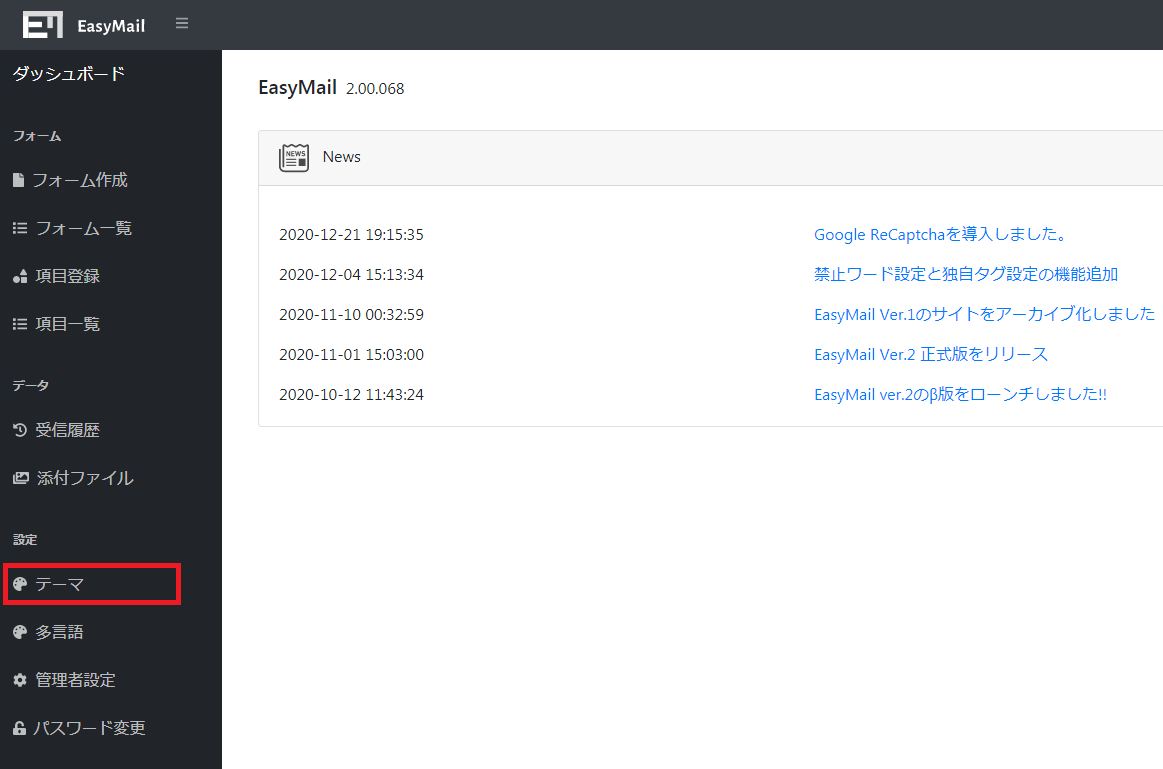
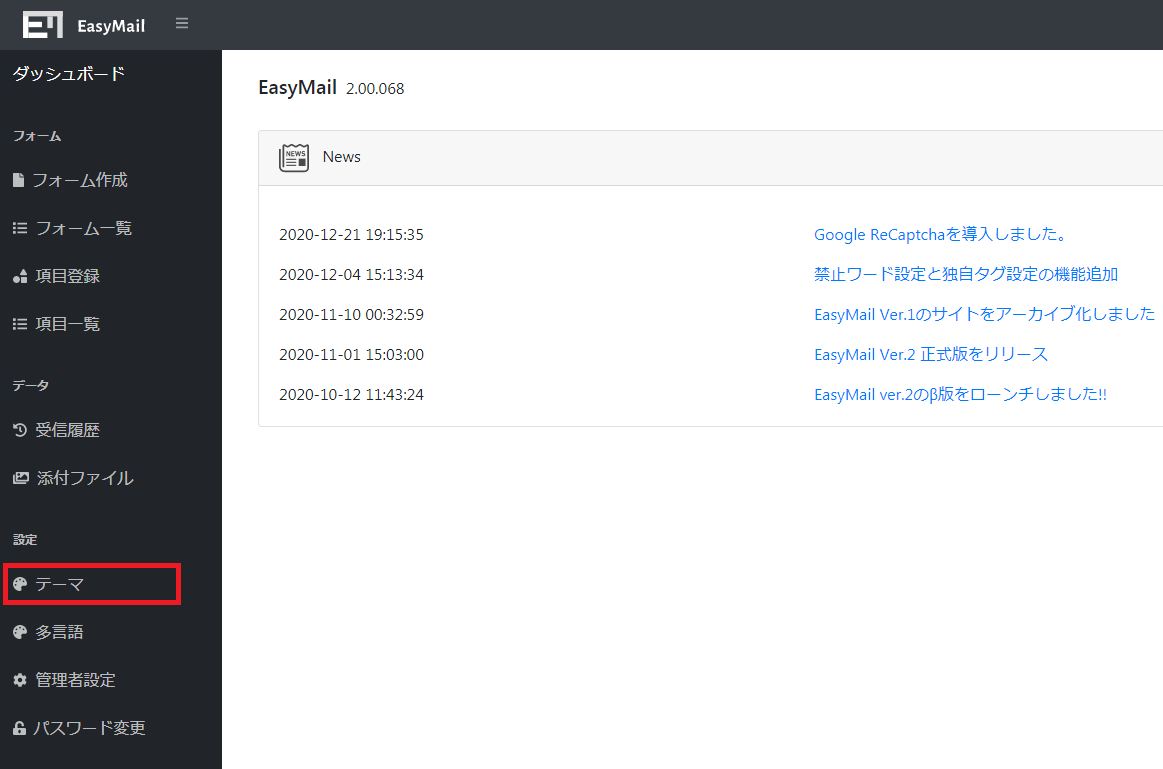
サーバーへアップロードが完了したら、EasyMailの管理画面にログインして、下図のようにサイドメニューから【テーマ】をクリックします。
※管理画面へのログイン方法が解らない方はこちら

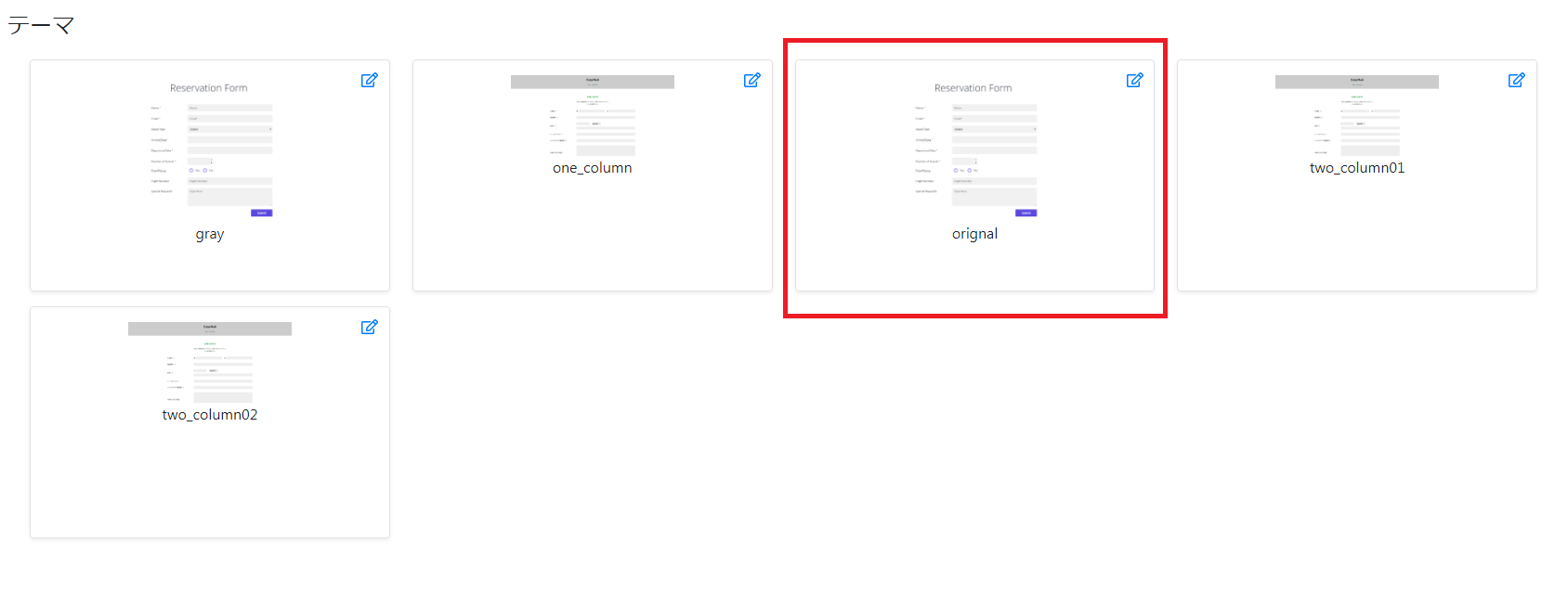
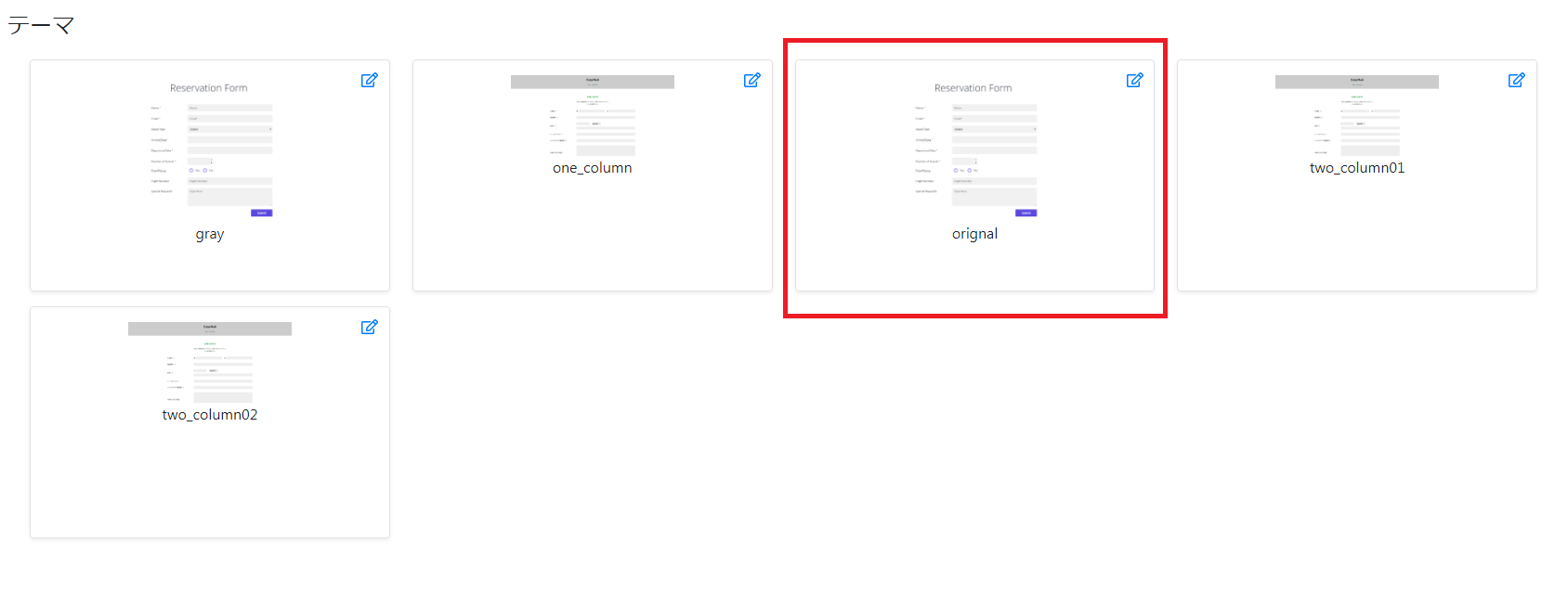
現在使用可能なテーマが出てくるので、下図のように【original】があるか確認してください。そちらで編集を行います。

オリジナルテーマデザインの組込み
【1.オリジナルテーマを作る準備】の項目で作成した【original】を編集し、オリジナルのテーマデザインを組み込んでいきます。
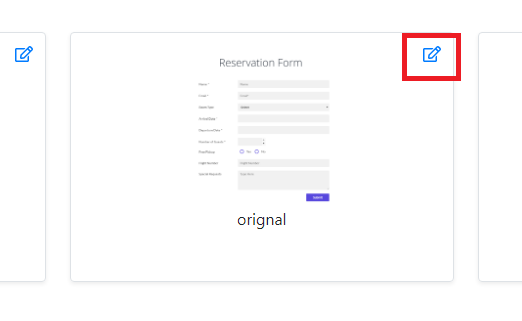
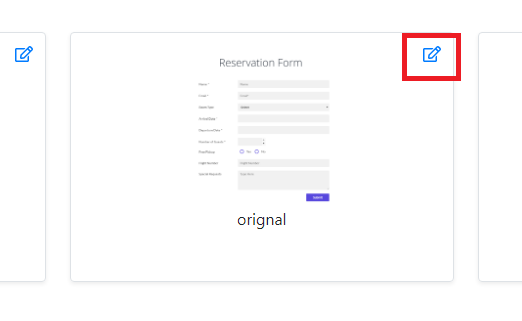
管理画面のサイドメニューから【テーマ】をクリックし、テーマ一覧を表示します。そして、その中から【original】の右上にあるボタンをクリックします(※下図参照)

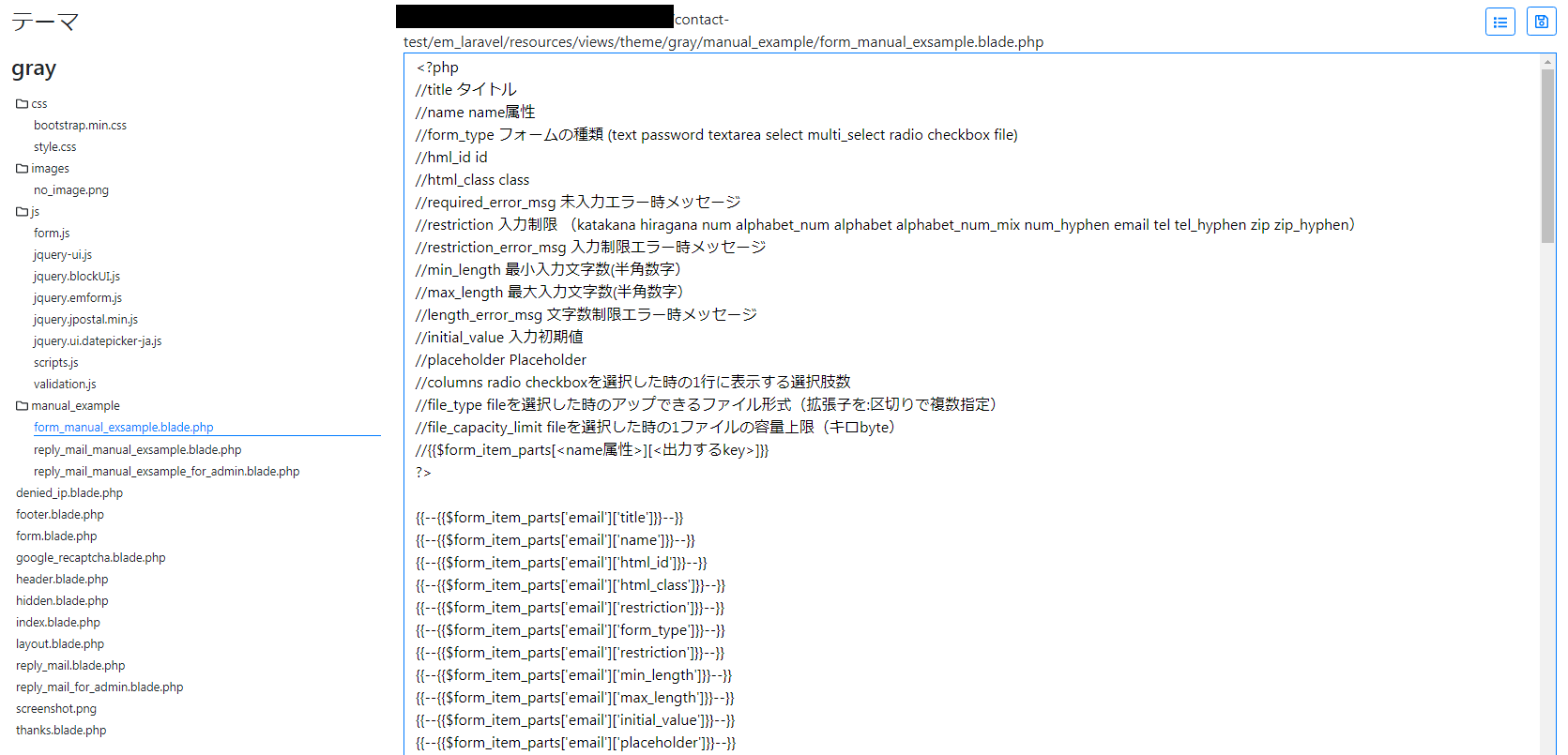
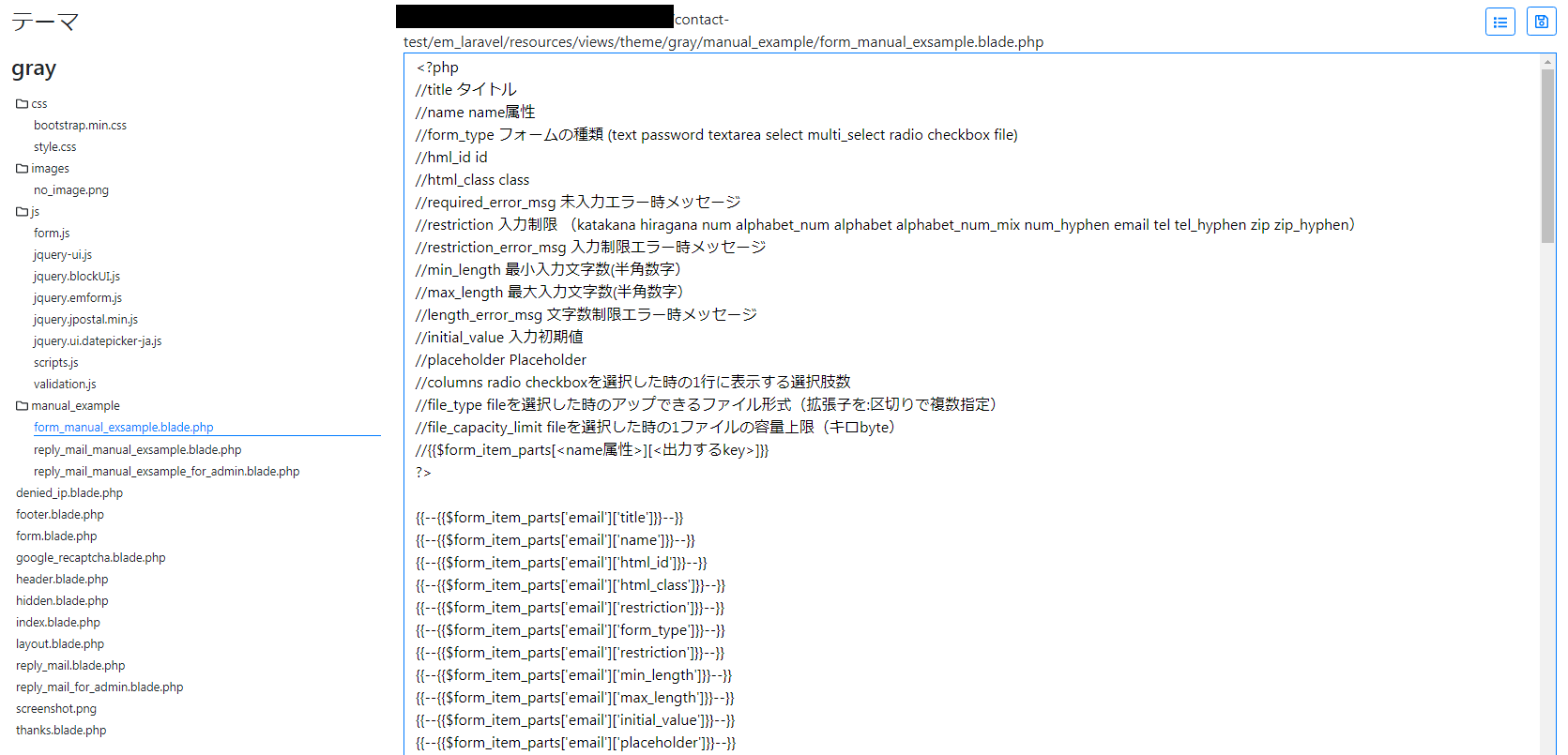
テーマ編集ページに遷移します。左サイドのファイル名をクリックすることで、右サイドにファイルのコードが表示されます。
ファイル(コード)を編集することで、オリジナルテーマを組み込む事が出来ます。テーマファイルの構成と役割を参照し、ユーザー様ご自身で編集の上ご利用ください。

EasyMail2.01
オリジナルテーマ組み込み方法
ファイルのコピー
オリジナルのテーマデザインを使う場合は、まずは既存のものをコピーして使う必要があります。この項目では必要な準備の手順を説明致します。
一番最初にダウンロードした【EasyMail】の解凍したフォルダを確認してください。【EasyMail_2.00.068】のようにEasyMail_○.○○.○○○のようなフォルダ名になっています。

上の図を参照し、下記のディレクトリーに移動してください。
resources > views > theme

gray、one_column、twocolumn01、twocolumn02の4つのフォルダが、それぞれ1つのテーマのセットになっています。
自身が作りたいオリジナルテーマに一番近いテーマフォルダをそのままコピーし、【orignal】と名称をつけましょう。
※説明の便宜上【original】という名称にしておりますが、ご自由に変更して頂けます。
※万が一すでにダウンロードしたEasyMailのフォルダを消してしまった場合は、FTPソフト等でサーバーにアクセスしていただき、EasyMailを設置した
ディレクトリーから必要なファイルをダウンロードしてください。
■contact-testというディレクトリーにインストールしていた場合
/contact-test/resources/views/theme/
■ドメイン直下にインストールしていた場合
/resources/views/theme/
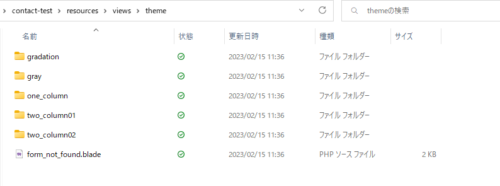
ディレクトリーの中にgray、one_column、twocolumn01、twocolumn02の4つのフォルダがあります。
ご自身のイメージするオリジナルテーマに近いものをダウンロードしてください。ダウンロード後は、【orignal】と名称をつけてください。
ファイルのアップロード
手順1で用意した【original】フォルダーごと、サーバーにアップロードします。
FTPソフト等を使い、サーバーにアクセスし、EasyMailをインストールしたディレクトリまで移動してください。
■contact-testというディレクトリーにインストールしていた場合
/contact-test/resources/views/theme/
■ドメイン直下にインストールしていた場合
/resources/views/theme/

上図のようにローカルに用意した【original】フォルダごと、サーバーにアップロードします。

このようにサーバーにoriginalフォルダがアップロードされたら成功です。
EasyMailの管理画面にログインして、下図のようにサイドメニューから【テーマ】をクリックします。※管理画面へのログイン方法が解らない方はこちら

現在使用可能なテーマが出てくるので、下図のように【original】があるか確認してください。そちらで編集を行います。

オリジナルテーマデザインの組込み
【1.オリジナルテーマを作る準備】の項目で作成した【original】を編集し、オリジナルのテーマデザインを組み込んでいきます。
管理画面のサイドメニューから【テーマ】をクリックし、テーマ一覧を表示します。そして、その中から【original】の右上にあるボタンをクリックします(※下図参照)

下図のテーマ編集ページに遷移します。
左サイドのファイル名をクリックすることで、右サイドにファイルのコードが表示されます。ファイル(コード)を編集することで、オリジナルテーマを組み込む事が出来ます。
以下のテーマファイルの構成と役割を参照し、ユーザー様ご自身で編集の上ご利用ください。

全バージョン共通
テーマファイルの構成と役割
テーマファイルの構成について説明します。ファイル構成は以下の通りです。※こちらの説明は、どのバージョンも共通となります。

デザイン部分で編集が必要なファイル
| ファイル名 | 概要 |
|---|---|
| form.blade.php | フォームタグ内のHTMLを編集できます。 |
| header.blade.php | ヘッダー部分のデザインをHTML形式で記述します。 |
| footer.blade.php | フッター部分のデザインをHTML形式で記述します。 |
| thanks.blade.php | フォーム送信完了後のサンクスページの内容をHTML形式で記述します。 |
| hidden.blade.php | フォームが存在しない、もしくはフォームが一時的に非表示状態の時に、表示する内容をHTML形式で記述します。 |
| layout.blade.php | HTMLソースコードのheadタグ内を変更するときには、このファイルを編集してください。 デフォルトでいくつかのCSS、JSなどが読み込まれていますが、必要に応じて変更することができます。 新たにCSS、JSを読み込む際には、 <link href=”{{ $data->theme_path }}css/style.css”/> のように、{{ $data->theme_path }}をつけることで、テーマフォルダ内のフォルダを指定することができます。 |
| screenshot.png | 管理画面内に表示する、テーマの画像です。 |
| css/style.css | テーマのスタイルシートの記述はこちらです。 |
必要に応じて編集が必要なファイル
| ファイル名 | 概要 |
|---|---|
| index.blade.php | Laravelから呼び出される最初のテーマファイルです。 layout.blade.phpとform.blade.phpを読み込んでいます。 |
| denied_ip.blade.php | フォーム作成・編集時に「拒否IP・ホスト」を設定することができます。 「拒否IP・ホスト」に記載された、IP・ホストからアクセスがあったときには、フォームの表示を拒否しますが、 その際に表示される内容をHTML形式で記述しておきます。 |
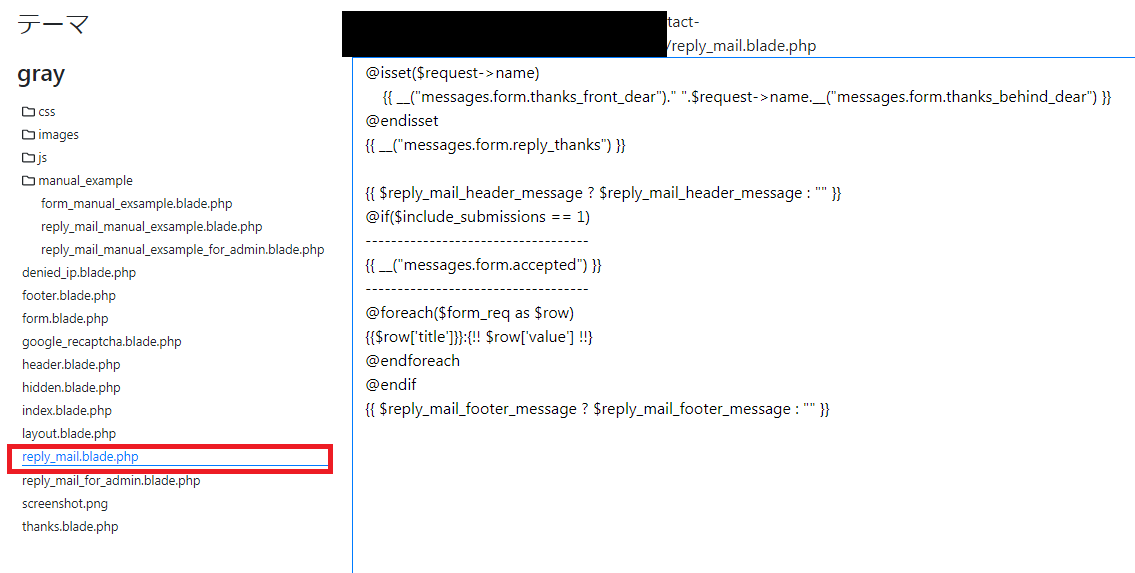
| reply_mail.blade.php | フォームから送信された際に、自動返信するメールの内容を記述します。 |
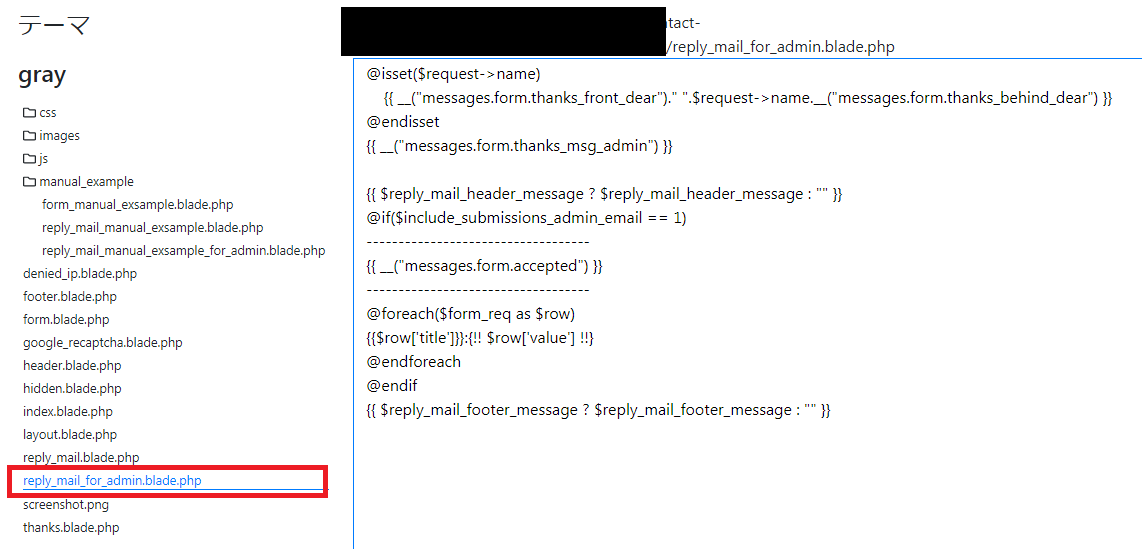
| reply_mail_for_admin.blade.php | フォームから送信された際に、管理者に自動返信するメールの内容を記述します。 |
テーマファイルを使ってメール文設定

em_laravel\resources\views\theme\gray\reply_mail.blade.phpがユーザー向けの返信メールの内容になります。(上図参照)

em_laravel\resources\views\theme\gray\reply_mail_for_admin.blade.phpが管理者向けのメール本文になります。(上図参照)
@foreach($form_req as $row)
{{$row['title']}}:{{$row['value']}}
@endforeach
$row[‘title’]と$row[‘value’]の部分でフォームへの入力内容を、フォームの項目順にすべて表示させています。
上記の例ですと、
お名前:山田太郎
と表示されます。
この内容を独自に編集したい場合には、
{{$request->name}}様
-----------------------------------
問い合わせ内容は以下で受けしました
-----------------------------------
【お名前】{{$request->name}}
【メールアドレス】{{$request->email}}
【お好きな動物は?】{{$request->animal}}
このように{{$request->「タグのname属性」}}とすることで、入力内容を表示させることができます。
jquery.emform.jsの役割とオプション
デフォルトのテーマの中に【js/jquery.emform.js】というファイルがあります。
このファイルは、フォームの動作に関わっており、form.blade.phpの中で、
呼び出されています。
$ (document).ready (function() {
$ (".js_main_form").emform ({
form_item: @json($form_items),
file_limit_error_msg: '{{__("validation.js_file_limit_error_msg")}}',
file_extension_error_msg: '{{__("validation.js_file_extension_error_msg")}}',
input_error_msg: '{{__("validation.js_input_error_msg")}}',
top_error_msg_view_flag: false
});
});
起動時に様々なオプションを付与することで、フォームの表示内容を変更することができます。
下記がオプション一覧になります。
| オプション | 概要 | デフォルト値 |
|---|---|---|
| top_error_msg_view_flag | trueとすることで、入力エラー時に、ページ上部にエラーメッセージを表示させることができます。 | true |
| input_error_msg | 入力エラー時に、ページ上部のエラーメッセージを変更できます。 (例)input_error_msg: ‘入力内容をご確認ください’, |
“Error. Please confirm your entry.” |
| file_limit_error_msg | 添付ファイルの容量制限を超えた時の、ページ上部のエラーメッセージを変更できます。 | “Check the file size.” |
| file_extension_error_msg | 添付ファイルの拡張子が違っていた時の、ページ上部のエラーメッセージを変更できます。 | “Check the file extension.” |
| conf_btn_class | 確認画面へのボタンのclass名を変更できます。 | “.js_conf_btn” |
| send_btn_class | 送信ボタンのclass名を変更できます。 | “.js_send_btn” |
| input_control_class | フォームが入力状態の時に表示され、確認画面の時に非表示になるclass名を変更できます。 | “.js_input_control” |
| conf_control_class | フォームが確認画面の時に表示され、入力状態の時に非表示になるclass名を変更できます。 | “.js_conf_control” |
| zip_class | 郵便番号から住所を自動表示させる為の、郵便番号入力のclass名を変更できます。 | “.js_zip” |
| pref_class | 郵便番号から住所を自動表示させる為の、都道府県選択のclass名を変更できます。 | “.js_pref” |
| address_class | 郵便番号から住所を自動表示させる為の、住所入力のclass名を変更できます。 | “.js_address” |
| input_error_color | 入力エラー時の入力フォームの色を指定できます。 | “#fff0f5” |
| input_init_color | 入力状態の時の入力フォームの色を指定できます。 | “#ffffff” |
| scroll_to | 「確認画面へ」のボタンがクリックされた時と、確認画面で「戻る」がクリックされた時のスクロール位置を指定できます。 スクロールしたい位置にのjqueryのセレクターを指定してください。 (例)”#hoge” “.fuga” “h1” “h2″など |
“form” |
| block | 入力エラー時に、ページ上部のエラーメッセージのCSSを指定できます。 (例) block: { width: “50%”, top: “30px”, left: “25%”, color: “#fff”, background_color: “darkgray”, }, |
block: { width: “90%”, height: “auto”, top: “10px”, left: “5%”, padding: “12px”, color: “#dc143c”, background_color: “#f8d7da”, border_color: “#dc143c”, border_width: “1px”, border_radius: “3px”, font_weight: “nomal”, opacity: 1.0 }, |
テーマファイル内の変数
EasyMailのテーマファイルはbladeファイルで構成されています。
各bladeフィアル内で利用している様々な変数については下記を参照してください。
|
変数名 |
説明 |
|---|---|
| $choices | 「項目登録・編集」で「フォームの種類」にラジオボタン、チェックボックスを選択したときに入力する「選択肢」が配列で入っています。 |
| $choice->image | $choicesの中身です。 「選択肢」入力の際に画像を選択すると、その画像ファイル名が入っています。 ループの中で利用してください。
|
| $choice->label_text | $choicesの中身です。 「選択肢」入力の際に入力したテキストが入っています。 ループの中で利用してください。
@foreach($choices as $choice) |
| $data->thanks_message | 「フォーム作成」画面の「最終画面のお礼文」に入力した文字が入っています。 下記の例のように使用することでHTMLが利用できます。 {!! $data->thanks_message ? $data->thanks_message : "" !!} |
| $data->theme_name | テーマを保存しているフォルダ名が入っています。 ここまでの説明の流れですと、inquiryが入っています。 |
| $data->theme_path | テーマまでのパスが入っています。 layout.blade.phpなどでCSSファイルなどをよみこむときに利用できます。 下記の例では自身のテーマフォルダ内のCSSフォルダのstyle.cssを読み込んでいます。 <link href="{{ $data->theme_path }}css/style.css" rel="stylesheet"> |
| $form->conf_form_footer_message | 「フォーム作成」画面の「確認画面のフッター文」に入力した文字が入っています。 下記の例のように使用することでHTMLが利用できます。 例ではclass名に「js_conf_control」をつけて「確認画面」のみでこれらの文字が表示されるように指定しています。 {!! $form->conf_form_footer_message ? '<div class="js_conf_control">'.$form->conf_form_footer_message.'</div>' : "" !!} |
| $form->conf_form_header_message | 「フォーム作成」画面の「確認画面のヘッダー文」に入力した文字が入っています。 下記の例のように使用することでHTMLが利用できます。 例ではclass名に「js_conf_control」をつけて「確認画面」のみでこれらの文字が表示されるように指定しています。 {!! $form->conf_form_header_message ? '<div class="js_conf_control">'.$form->conf_form_header_message.'</div>' : "" !!} |
| $form->error_form_footer_message | 「フォーム作成」画面の「エラー画面のフッター文」に入力した文字が入っています。 下記の例のように使用することでHTMLが利用できます。 例ではclass名に「js_error_control」をつけて「確認画面」のみでこれらの文字が表示されるように指定しています。 {!! $form->error_form_footer_message ? '<div class="js_error_control">'.$form->error_form_footer_message.'</div>' : "" !!} |
| $form->error_form_header_message | 「フォーム作成」画面の「エラー画面のヘッダー文」に入力した文字が入っています。 下記の例のように使用することでHTMLが利用できます。 例ではclass名に「js_error_control」をつけて「確認画面」のみでこれらの文字が表示されるように指定しています。
{!! $form->error_form_header_message ? '<div class="js_error_control">'.$form->error_form_header_message.'</div>' : "" !!}
|
| $form->name | 「フォーム作成」画面の「フォーム名」に入力した文字が入っています。 |
| $form->url | 「フォーム作成」画面の「フォルダ」に入力した文字が入っています。 |
| $form_item->columns | 「項目登録・編集」で「フォームの種類」にラジオボタン、チェックボックスを選択したときに入力する「1行に表示する選択肢数」が入っています。 下記の例ではbootstrap.cssを利用し、選択肢の列が指定の列数で並ぶようにしています。
@foreach($choices as $choice) |
| $form_item->file_capacity_limit | 「項目登録・編集」で「フォームの種類」に「ファイル」を選択した時に入力する「容量上限(kbyte)」の数値が入っています。 下記の例では、ファイル選択フォームの下に、容量制限の注意を促した文字を表示しています。 <input type="file" name="{{$form_item->name}}" id="{{$form_item->html_id}}" class="{{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}" accept="{{$form_item->file_type}}"/> |
| $form_item->file_type | 「項目登録・編集」で「フォームの種類」に「ファイル」を選択した時に入力する「ファイル形式」の文字が入っています。 ボタンクリックで入力される列は下記のようになります。 image/* application/pdf video/* text/csv text/plain image/jpeg image/png,image/jpeg image/png,image/jpeg,image/gif 下記の例では、ファイル選択フォームを開いたときに、選択できるaccept属性を指定しています。 <input type="file" name="{{$form_item->name}}" id="{{$form_item->html_id}}" class="{{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}" accept="{{$form_item->file_type}}"/>
|
| $form_item->form_type | 「項目登録・編集」の「フォームの種類」で選択した文字列が入っています。 下記が表示する選択肢と、変数に入る文字列の対応一覧です。 日本語選択の場合は、em_laravel\resources\lang\ja(各言語別のフォルダ名)\admin_messages.phpに記載されています。
'text' => 'テキスト', |
| $form_item->html_class | 「項目登録・編集」の「class属性」に入力した文字列が入っています。 下記の例では、テキスト入力フォームにclass属性をつけています。 <input type="text" name="{{$form_item->name}}" {{$form_item->html_id ? 'id='.$form_item->html_id:''}} class="form__input {{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}"/> |
| $form_item->html_id | 「項目登録・編集」の「class属性」に入力した文字列が入っています。 下記の例では、テキスト入力フォームにid属性をつけています。 <input type="text" name="{{$form_item->name}}" {{$form_item->html_id ? 'id='.$form_item->html_id:''}} class="form__input {{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}"/> |
| $form_item->initial_value | 「項目登録・編集」の「初期値」に入力した文字列が入っています。 下記の例では、テキスト入力フォームに初期値を入力した状態にしています。 <input type="text" name="{{$form_item->name}}" {{$form_item->html_id ? 'id='.$form_item->html_id:''}} class="form__input {{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}"/> |
| $form_item->max_length | 「項目登録・編集」の「入力文字数制限(半角)」に入力した最大文字数の値が入っています。 |
| $form_item->min_length | 「項目登録・編集」の「入力文字数制限(半角)」に入力した最小文字数の値が入っています。 |
| $form_item->name | 「項目登録・編集」の「name属性」に入力した文字列が入っています。 下記の例では、テキスト入力フォームにname属性をつけています。 <input type="text" name="{{$form_item->name}}" {{$form_item->html_id ? 'id='.$form_item->html_id:''}} class="form__input {{$form_item->html_class}} js_input_control" value="{{$form_item->initial_value}}" placeholder="{{$form_item->placeholder}}"/> |
| $form_item->placeholder | 「項目登録・編集」の「Placeholder」に入力した文字列が入っています。 |
| $form_item->required | 「フォーム一覧」から「フォーム項目編集」に進み、「利用中項目」の必須をオンにすると、1が入ります。 下記の例では、必須項目の※印を表示しています。
@if |
| $form_item->restriction | 「項目登録・編集」の「入力制限」で選択した文字列が入っています。 下記が表示する選択肢と、変数に入る文字列の対応一覧です。 'katakana' => '全角カタカナ', |
| $form_req | フォーム送信された内容が配列で入っています。 |
| $row[‘title’] $row[‘value’] |
$form_reqの中身です。 下記の例では、自動返信メールの文内(reply_mail.blade.php reply_mail_for_admin.blade.php)で項目と入力された値を出力しています。
@foreach |
| $form_title | 「フォーム作成」時の「フォーム名」の文字列が入ります。 下記の例では、titleタグにフォーム名を出力しています。 <title>{{ $form_title }}</title> |
| $include_submissions | 「フォーム作成」時の「ユーザー確認メールに送信内容を含める」をオンにすると、1が入ります。 |
| $reply_mail_footer_message | 「フォーム作成」時の「自動返信メールのフッター文」の文字列が入ります。 下記の例ではreply_mail.blade.phpないでフッター文を表示しています。 {{ $reply_mail_footer_message ? $reply_mail_footer_message : "" }} |
| $reply_mail_header_message | 「フォーム作成」時の「自動返信メールのヘッダー文」の文字列が入ります。 下記の例ではreply_mail.blade.php内でヘッダー文を表示しています。 {{ $reply_mail_header_message ? $reply_mail_header_message : "" }} |
| $request->name |
項目に「お名前」を入れているときに、自動返信メールの中で入力値利用することができます。 |
