MW WP Formの基本的な使い方からカスタマイズ方法・スパム対策について解説

あなたのサイトはお問い合わせフォームを設置していますか?
お問い合わせフォームを設置していないがために、知らないうちにお客様を逃していた、なんて事態は避けたいもの。
MW WP Formなら、あなたのWordPressサイトへ簡単にお問い合わせフォームを設置することができます。
本記事では、MW WP Formの使い方やメールの送受信、スパム対策として合わせて導入したいプラグインをご紹介します。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
MW WP Formとは
MW WP Formとは、お問い合わせフォームなどを簡単に自分で作れるWordPressのプラグインで、カスタマイズ性に優れているので、利用者が多いことも特徴です。
また、MW WP Formは、お問い合わせフォームに必要な機能が多数用意されており、「確認画面」を作成できる点は大きな特徴ともいえるでしょう。
さらに資料請求ページやアンケートページなど、利用する項目をカスタマイズするだけで、お問い合わせフォームを独自にアレンジできる点も利用しやすさのポイントです。
MW WP Formの追加・設定方法
ここからは、MW WP Formの追加・設定方法について解説します。
MW WP Formプラグインの追加

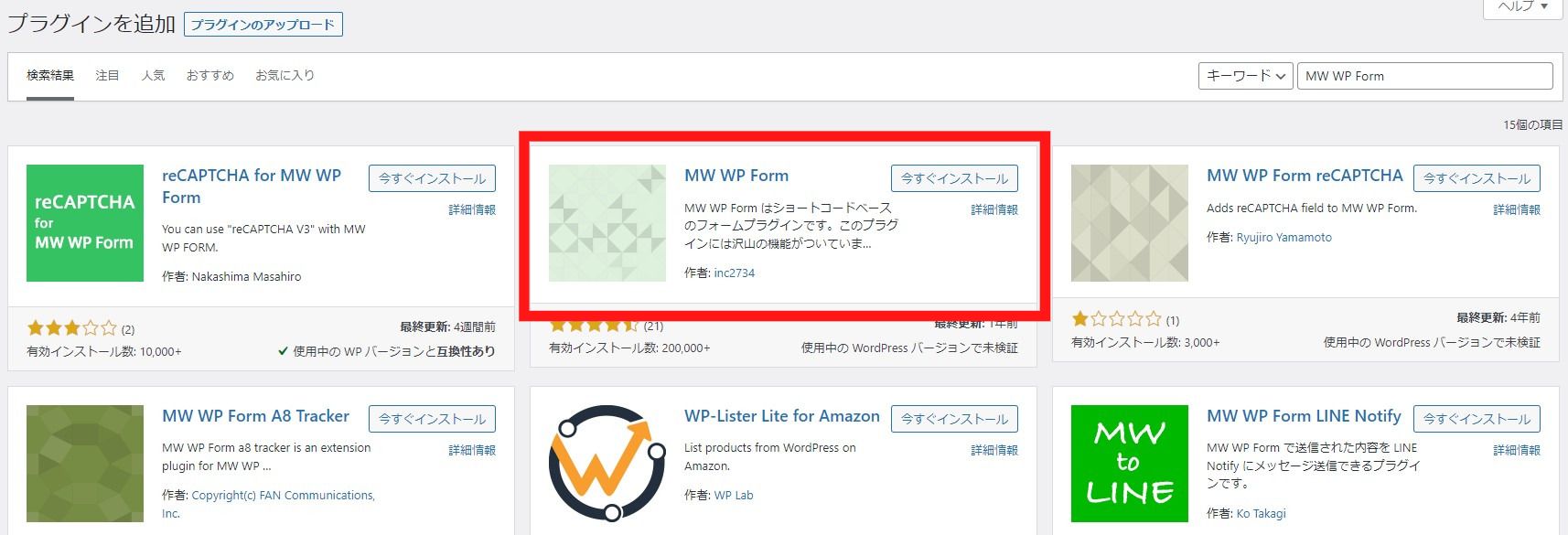
MW WP Formは、WordPressのプラグインです。プラグインの新規追加で「MW WP Form」と検索しましょう。
MW WP Formをインストール>有効化させます。
サイドバーに MW WP Formが追加されていることが確認できれば、MW WP Formの追加は完了です。
次に、お問い合わせフォームを作成するための設定を行います。
MW WP Formプラグインの設定方法
先ほど追加した MW WP Formでお問い合わせフォームを作成してみましょう。
手順
- 1.新規追加
- 2.タイトルを入力
- 3.フォームタグジェネレーターで「フォームタグを追加」
各手順について、詳しく解説します。
1.新規追加

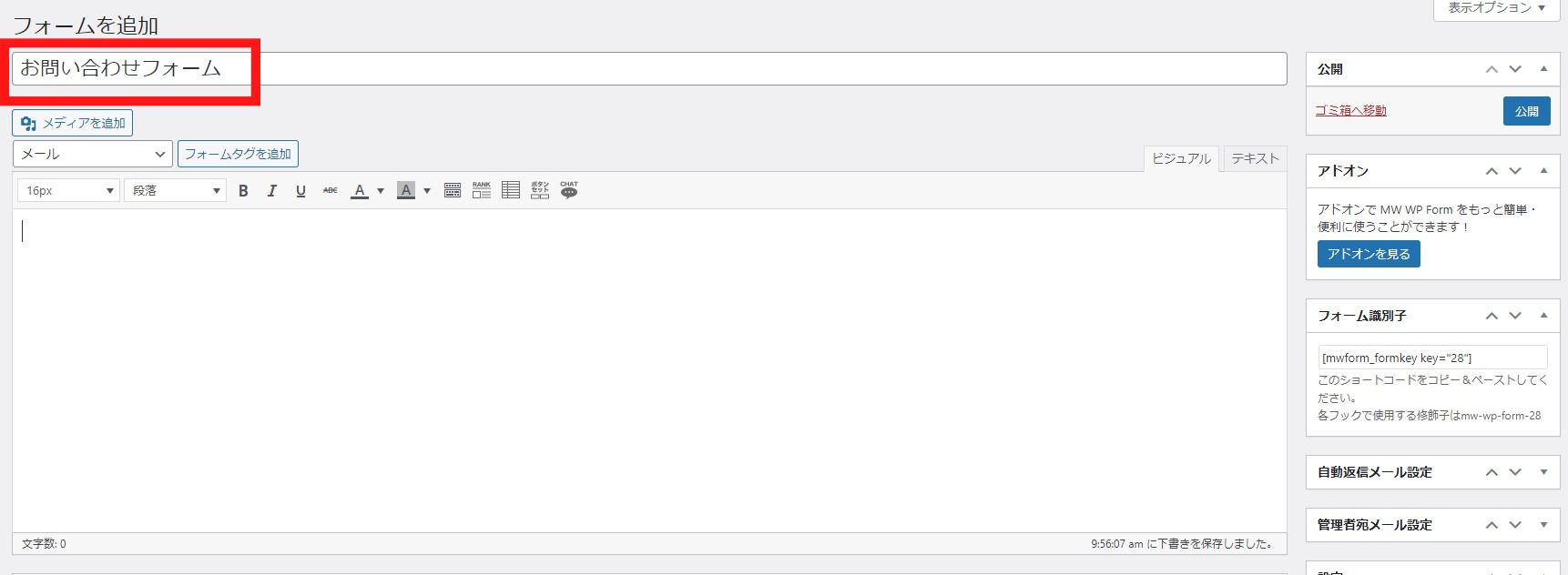
サイドバーの MW WP Formを選択し、上部にある「新規追加」をクリック。
2.タイトルを入力

「フォームを追加」直下にある「タイトルを追加」に任意のタイトルを入力。
3.フォームタグジェネレータで「フォームタグを追加」

MW WP Formには、任意に追加したい項目に応じてフォームタグが用意されています。
ここでは、メールアドレスの入力項目を作る手順を解説します。
手順
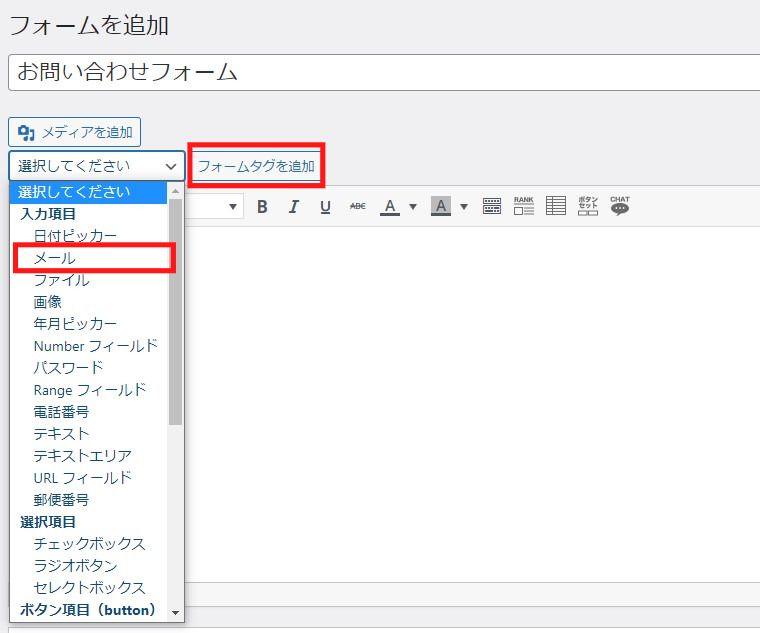
- 1.フォームジェネレータの「選択してください」をクリック
- 2.「メール」を選択
- 3.「フォームタグを追加」をクリック
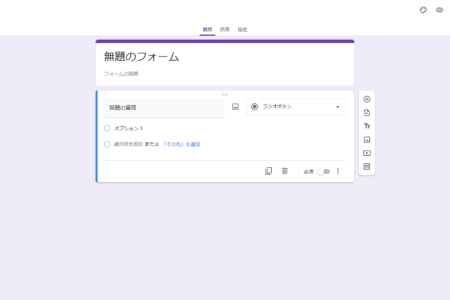
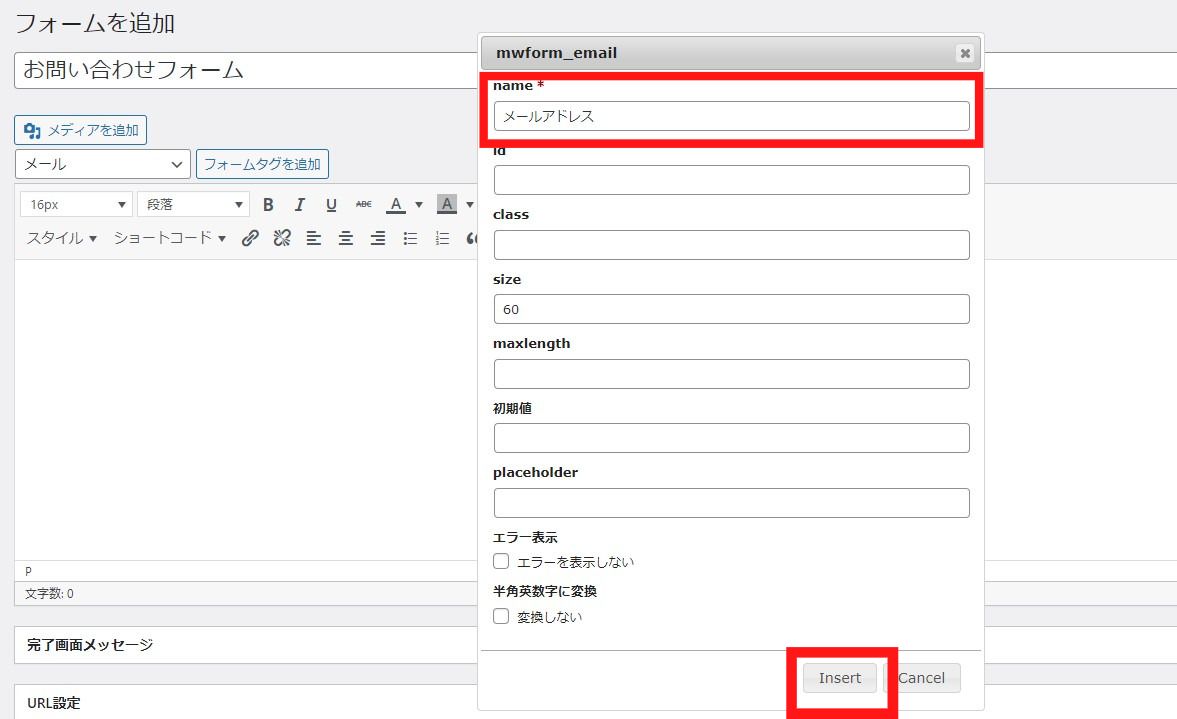
「フォームタグを追加」をクリックすると、以下の画像のような詳細設定画面が開きます。

「name」に”メールアドレス”など項目名を入力しておきましょう。「name」に入力した文字列は、キーとして「バリデーションルールの追加」を指定する際などで必要になるので、必ず入力しておきましょう。
「バリデーションルールの追加」については、下記で詳しく解説します。
「Insert」をクリックして、編集を完了させましょう。

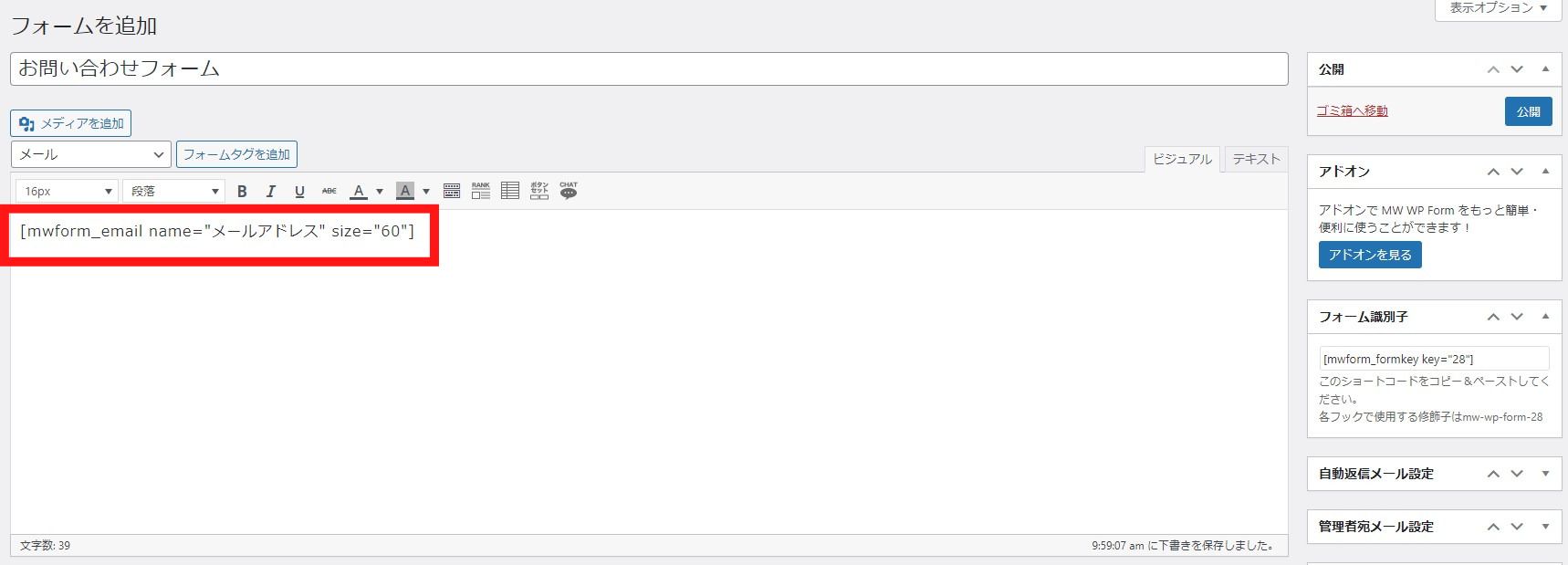
フォームタグの編集を完了させると、WordPressの本文スペースにショートコードが記載されます。
同様の手順で任意の項目を追加し、お問い合わせフォームを作成してみましょう。
なお、お問い合わせフォームの必要項目に迷った際は、EasyMailが独自で調査の結果をまとめた「東証プライムのサービス業におけるコーポレートサイト193社のお問い合わせフォームを調査」をご参考ください。
基本的な設定はこれで完了です。
お問い合わせフォームのカスタマイズ
MW WP Formの便利な管理機能について解説します。
カスタマイズ機能は以下の4つがありますので、詳しく解説します。
- 1.バリデーションルールの追加
- 2.完了画面メッセージ
- 3.自動返信メール設定
- 4.管理者宛メール設定
1.バリデーションルールの追加

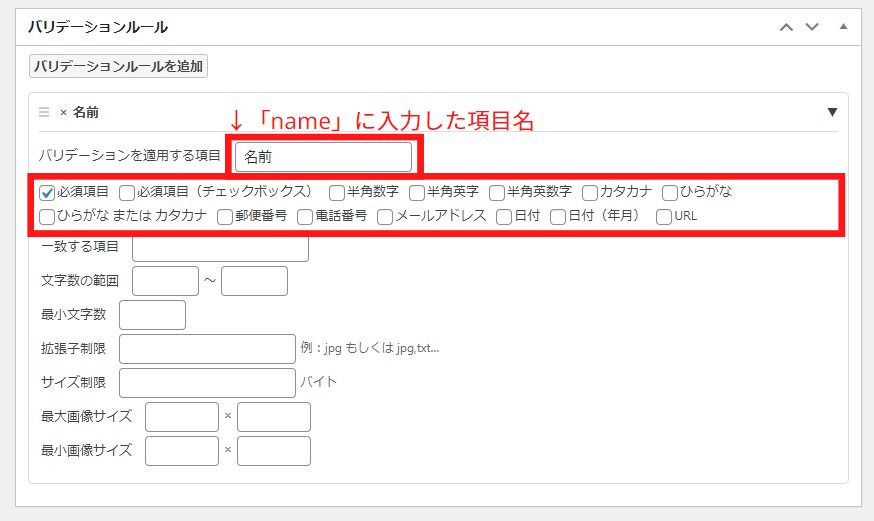
フォームタグジェネレーターで作成した「name」をキーにして、バリデーションルールを各項目ごとに追加していきます。
「必須項目」にチェックを入れると、ユーザーが必須項目を入力していない場合や、「カタカナ」「電話番号」など指定の形式で入力が行われない場合は、エラーが表示され再入力を促してくれます。
ユーザーによって入力形式が異なると情報が煩雑になりがちです。お問い合わせするユーザー側も、ある程度の入力規則があった方が入力の負担が軽く済むので、バリデーションルールを上手に活用していきましょう。
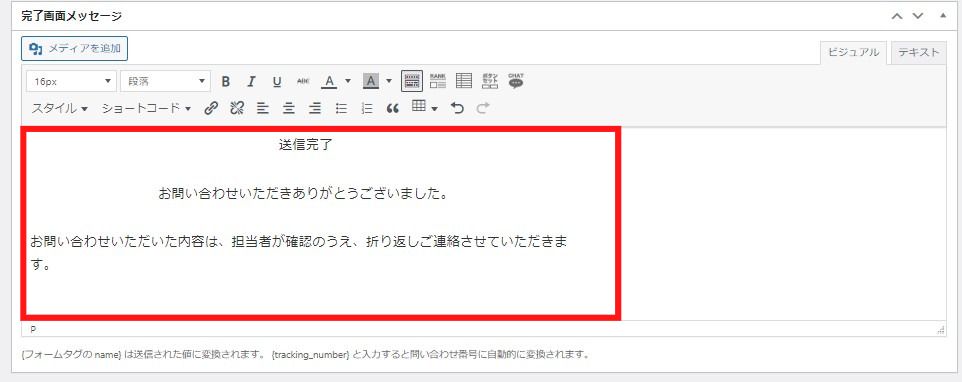
2.完了画面メッセージ

完了画面メッセージを入力しておくことで、お問い合わせフォームを送信後のページに任意の文章を記載することができます。
正常にお問い合わせの送信が完了したことが分かるので、ユーザーに安心感を与えられます。
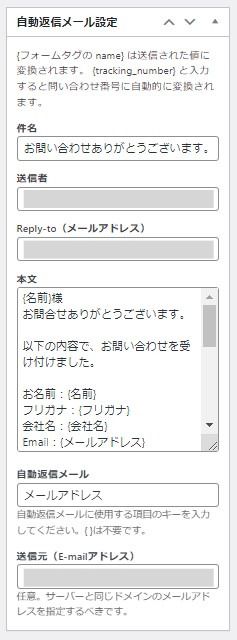
3.自動返信メール設定

自動返信メールを設定しておけば、お問い合わせの送信が完了し、正常に受信できたことを知らせることができます。
指定する項目は、以下のとおりです。
| 件名 | 件名を入力 |
| 送信者 | サイト名や会社名など |
| Reply-to(メールアドレス) | ユーザーが自動返信メールに返信する際の宛先メールアドレス |
| 本文 | お問い合わせ内容の確認(”{}”内に「name」を指定すれば、ユーザーが入力した文字が自動表示される) |
| 自動返信メール | 自動返信メールに使用するキーを入力する(ここでは「メールアドレス」) |
| 送信元(E-mailアドレス) | 自動返信メールの送信元メールアドレスを指定(サーバーと同じドメインのメールアドレス利用を推奨) |
本文や件名など、任意の箇所に”{} “内へ「name」で指定したキーを入力すれば、ユーザーが入力した任意の文字をそのまま表示させることができるので便利です。
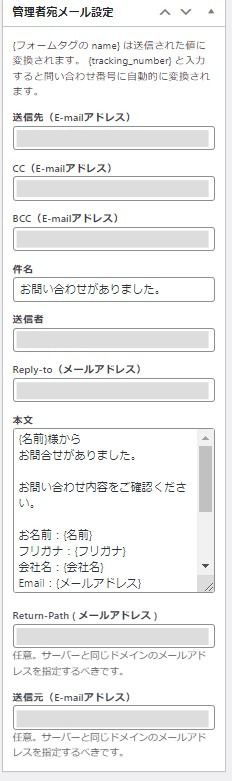
4.管理者宛メール設定

管理者宛メールを設定しておくことで、サイト運営をしている複数の管理者全員に、お問い合わせがあったことを知らせることができます。
指定内容については、以下のとおりです。
| 送信先(E-mailアドレス) | 管理者のメールアドレス(複数人で管理する場合は”,”で区切る) |
| CC(E-mailアドレス) | 複数人の管理者のうち、送信先全員に知られていもいいメールアドレスを入力(入力なしでもOK) |
| BCC(E-mailアドレス) | 複数人の管理者のうち、送信先に知られたくないメールアドレスを入力(入力なしでもOK) |
| 件名 | 管理者宛てに件名を入力 |
| 送信者 | サイト名や会社名など |
| Reply-to(メールアドレス) | 自動返信メールに返信する際の宛先メールアドレス(指定なしでもOK) |
| 本文 | お問い合わせ内容の確認(”{}”内に「name」を指定すれば、ユーザーが入力した文字が自動表示される) |
| Return-Path ( メールアドレス ) | エラーメールのメールアドレスを指定(サーバーと同じドメインのメールアドレス利用を推奨) |
| 送信元(E-mailアドレス) | 自動返信メールの送信元メールアドレスを指定(サーバーと同じドメインのメールアドレス利用を推奨) |
自動返信メール同様、本文や件名など、任意の箇所へ”{} “内に「name」で指定したキーを入力すれば、ユーザーが入力した任意の文字をそのまま表示させることができるので便利です。
お問い合わせフォームの作成と設置方法
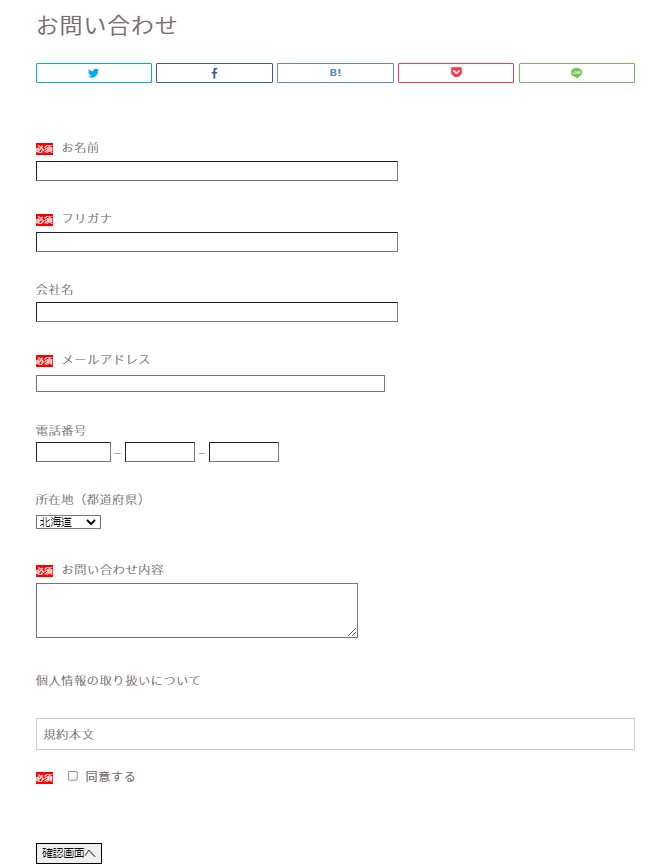
EasyMailの独自調査「東証プライムのサービス業におけるコーポレートサイト193社のお問い合わせフォームを調査」をもとに MW WP Formでお問い合わせフォームを作成してみましょう。
お問い合わせフォームの作成

各項目名を「name」に入力し、利用する「フォームジェネレーター」と「バリデーションルール」をそれぞれ一覧にしてみました。MW WP Formでお問い合わせフォームを作成する際にご参考ください。
| name | フォームジェネレータ選択 | バリデーションルール |
| お名前 | テキスト | 必須項目 |
| フリガナ | テキスト | 必須項目、カタカナ |
| 会社名 | テキスト | なし |
| メールアドレス | メール | 必須項目、メールアドレス |
| 電話番号 | 電話番号 | 電話番号 |
| 所在地(都道府県) | セレクトボックス | なし |
| お問い合わせ内容 | テキストエリア | 必須項目 |
| 個人情報の取り扱いについて | チェックボックス | 必須項目(チェックボックス) |
| 戻る | 戻るボタン | なし |
| 確認画面へ | 確認・送信 | なし |
所在地(都道府県)名については、「選択肢」に都道府県一覧を入力すれば簡単に作成できます。
最後に「公開」ボタンをクリックし、お問い合わせフォームのフォーマット作成が完了となります。
必要に応じて、MW WP Formの便利な機能を追加で指定して利用しましょう。
ただし、この状態ではまだお問い合わせフォームを設置できていることにはなりません。
自社サイトへ MW WP Formで作成したお問い合わせフォームを設置する方法を解説していきます。
お問い合わせフォームの設置方法

MW WP Formで作成したお問い合わせフォームを自社サイトに設置する手順は、以下のとおりです。
手順
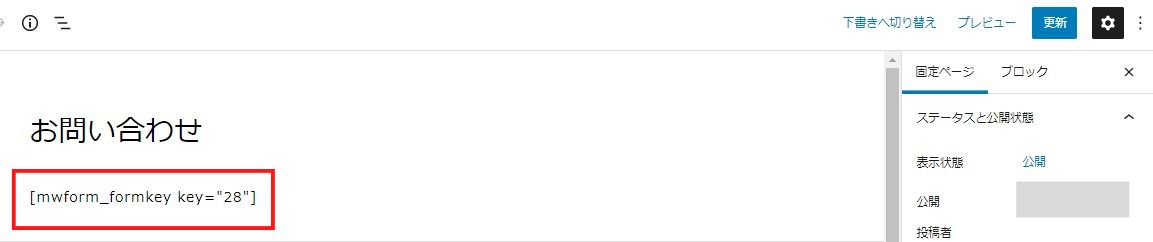
- 1.「固定ページ」にお問い合わせフォーム専用記事を新規作成
- 2.「フォーム識別子」をコピー
- 3.1.の記事本文に「フォーム識別子」を貼り付け
- 4.記事を公開
※固定ページは、トップページなど任意の場所に記事を表示させる設定を事前に行う必要があります。

お問い合わせフォーム専用の固定ページを作成したら、あとは MW WP Formで作成したお問い合わせフォームの識別子を本文に貼り付けて記事を公開すれば完了です。
必要に応じて、お問い合わせに関する注意書きを添えておけば、お問い合わせしようとしてくれているユーザーにも優しいお問い合わせページの完成です。
ちなみにお問い合わせフォームの内容を変更したいときは、MW WP Formで操作するだけでお問い合わせページにも変更が反映されます。
簡単に編集ができる点も、MW WP Formの使い勝手の良いところです。
MW WP Formと合わせて利用したいプラグイン2選
MW WP Form単体だけでも機能の充実したプラグインですが、メールの送受信やセキュリティ対策には、単体だけでは今一歩足りないところがあります。
そのため MW WP Formと合わせて利用しておくとよいプラグインを2つご紹介します。
- WP Mail SMTP(メールの送受信対策)
- reCAPTCHA for MW WP Form(スパム対策)
設定方法を含め、2つのプラグインについて詳しく解説していきます。
WP Mail SMTPプラグインとは
メールの送受信には、通信プロトコルというものを利用すれば、メーカーやOSが異なる者同士であったとしても、お互いに通信できるようになります。
ただし、メールアドレスで使用しているサーバーと MW WP Formを利用しているサーバーが別々である場合、通信プロトコルが異なるため、上手く送受信できない場合に注意が必要です。
MW WP Formのメールの送受信問題を解決するなら、WP Mail SMTPプラグインを併用することをおすすめします。
WP Mail SMTPプラグインの追加

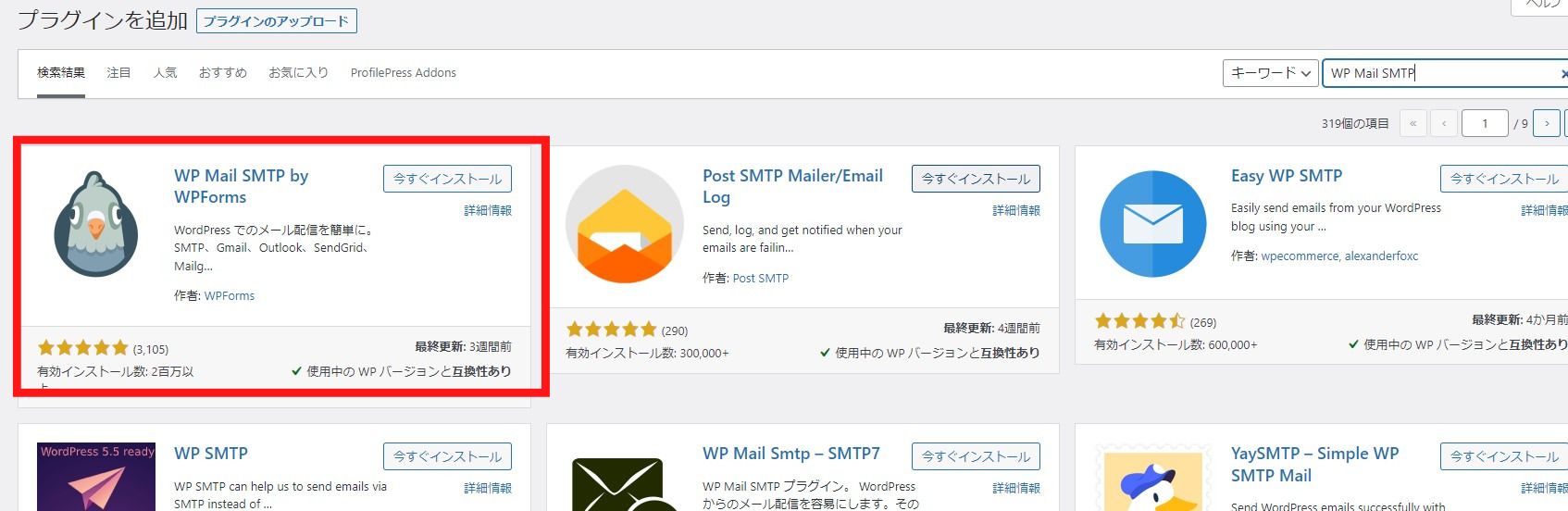
プラグインの新規追加から「WP Mail SMTP」を検索し、インストール>有効化を行いましょう。
次に、WP Mail SMTPの詳細設定の方法について解説します。
WP Mail SMTPの設定方法
WP Mail SMTPの設定は以下の手順で行います。
- 1.「一般設定」タブで設定
- 2.「メールテスト」タブで正常に動作しているか確認
1.「一般設定」タブで設定

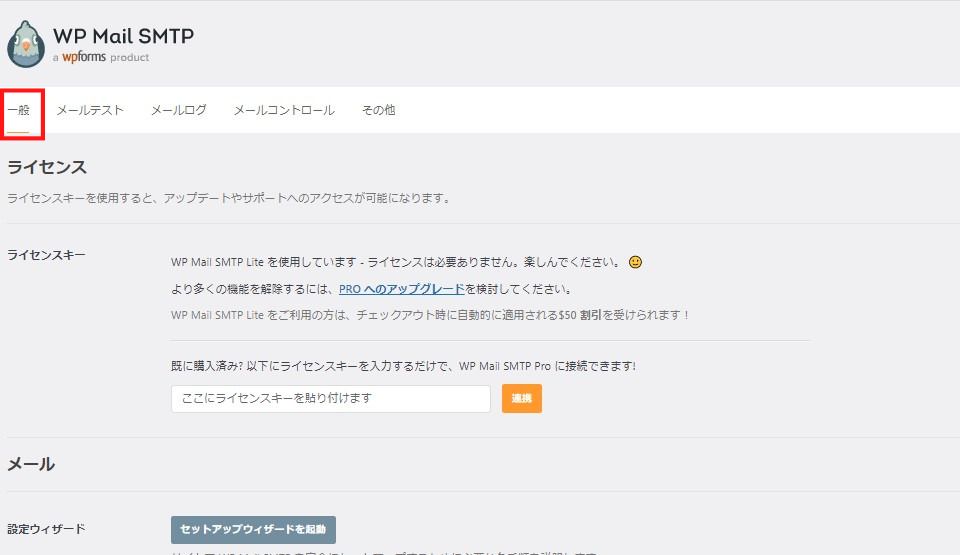
サイドバーにある「WP Mail SMTP」をクリックし、「一般設定」タブを選択、「メール」の各種設定をしていきます。
ここでの設定方法は、Outlookなどのメーラーにメールアドレスを紐づけしてメールを受信して閲覧できるようにするための設定と、基本的な考え方は同じです。
サーバー情報と照らし合わせて設定していく必要があるので、事前に以下5つを確認しておきましょう。
- SMPTホスト名
- 暗号化(なし/SSL/TLS)
- SMTP ポート番号
- SMTP ユーザー名
- SMTP パスワード

|
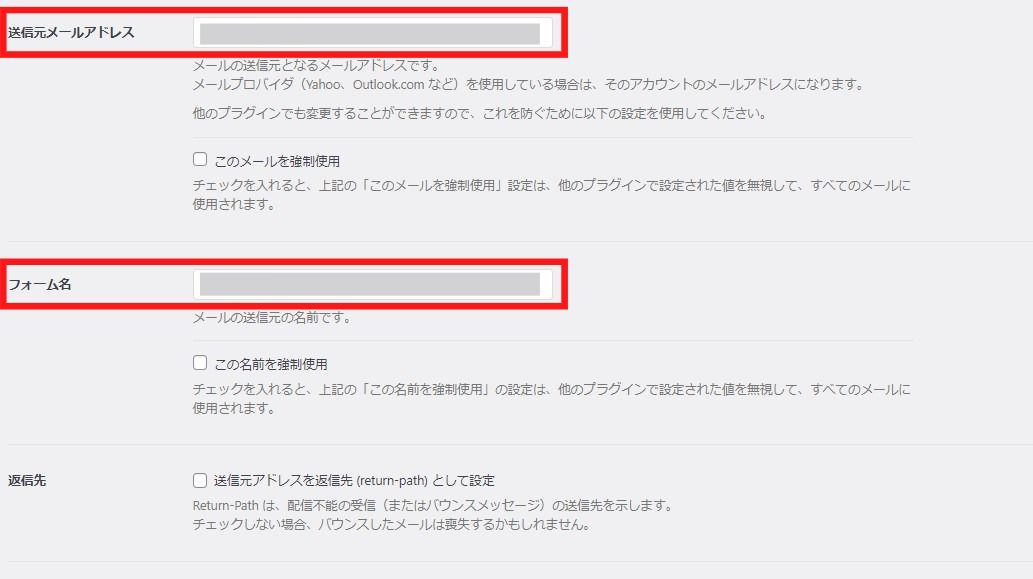
送信元メールアドレス |
お問い合わせフォームの自動返信メールなどを送信するときのメールアドレスのこと |
|
フォーム名 |
自動返信メールなどの送信者名のこと |
送信元メールアドレスやフォーム名は、自動返信メール等を受信したユーザーが最初に目にする発信者情報となるものです。
メールアドレスは、契約しているサーバーのメールアドレスを使用します。

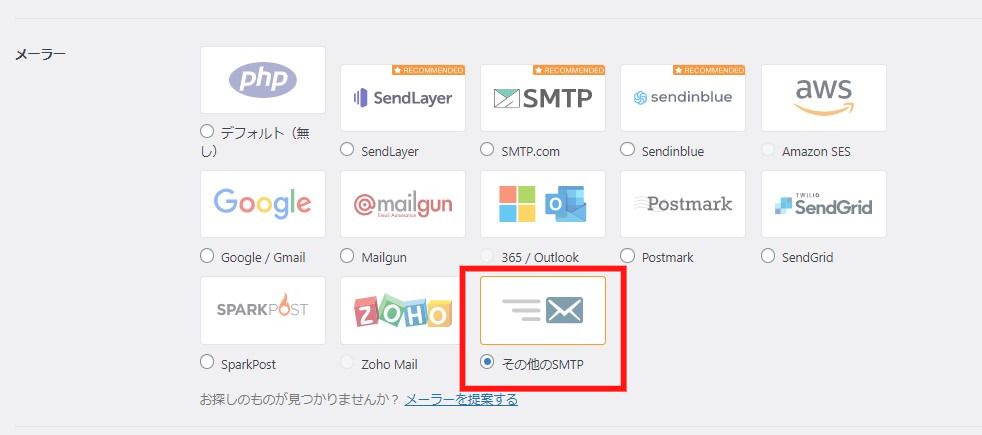
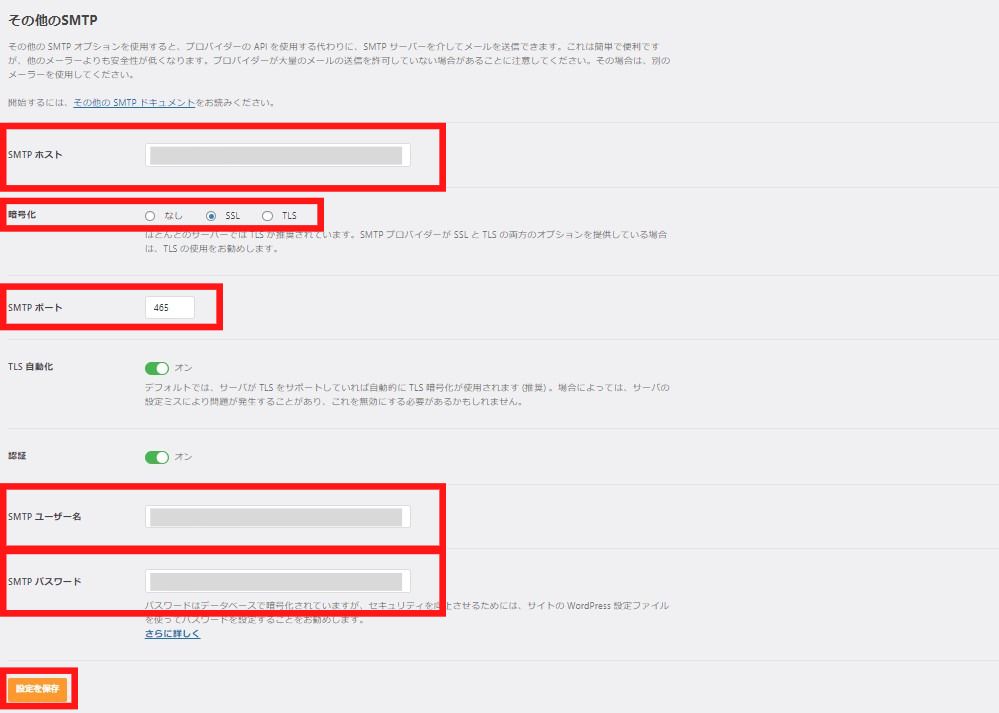
今回はサーバーで契約しているメールアドレスを利用するので、メーラーは「その他のSMTP」を選びます。

|
SMTPホスト |
SMTPサーバー名を入力 |
|
暗号化 |
契約しているサーバーのHPで確認 |
|
SMTPポート/p> |
契約しているサーバーのHPで確認 |
|
SMTPユーザー名 |
サーバーのアカウント名(メールアドレス) |
|
SMTPパスワード |
サーバーアカウントのパスワード |
サーバー会社によって異なるので確認しながら設定し、最後に「設定を保存」で完了です。
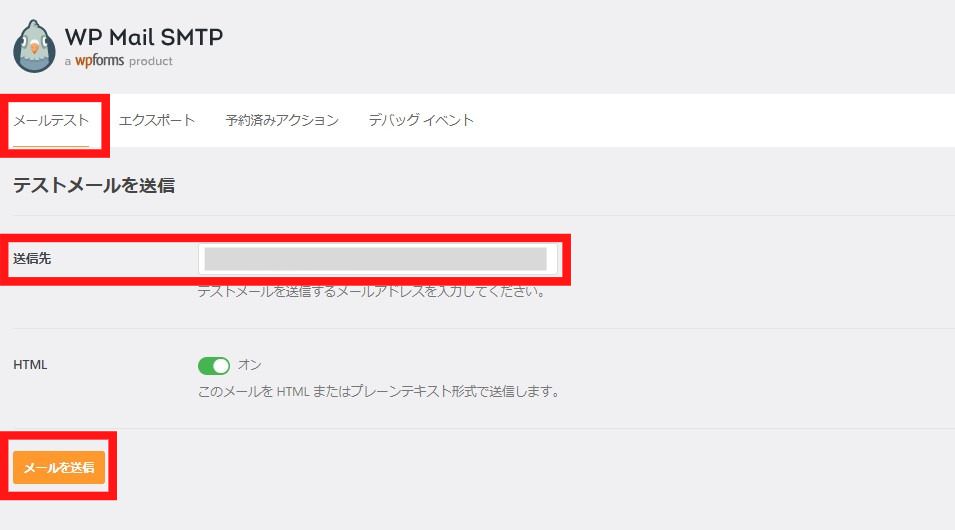
2.「メールテスト」タブで正常に動作しているか確認

設定が完了したら「メールテスト」タブを選択してページを開き、設定した条件で正常な動作ができているか確認。

指定した送信先のメールアドレスに上記のようなメールが届いていれば、正常に動作している証拠です。
エラーになってしまった場合は、設定条件に何かしらの間違いがあるので、契約しているサーバーの情報をよく確認してみてください。
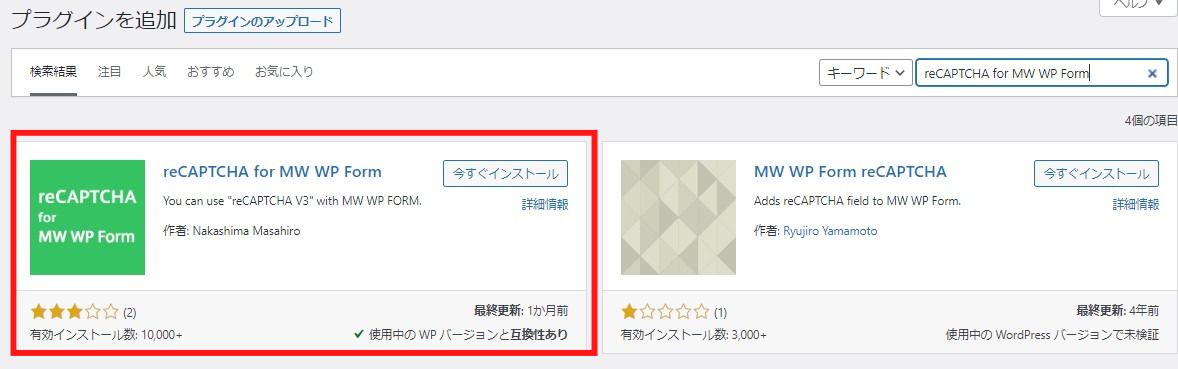
reCAPTCHA for MW WP Formプラグインとは
reCAPTCHA for MW WP Formは、スパムメール対策用のWordPressプラグインです。
MW WP Form単体だけでは、セキュリティ対策が不十分なため、必ず一緒に使用するようにしましょう。
reCAPTCHA for MW WP Formの追加

インストール>有効化したら、サイドバー MW WP Form内の「reCAPTACHA v3」をクリックして設定画面を開いておきます。
reCAPTCHA for MW WP Formの設定方法

reCAPTCHA for MW WP Formの使用には、Google reCAPTCHAへの登録が完了していることを条件に、以下の手順で設定を行います。
- 1.Google reCAPTCHAの設定画面を開く
- 2.Google reCAPTCHAキーをそれぞれコピーし「reCAPTACHA v3 Setting」ページに貼り付け
- 3.reCAPTCHA for MW WP Formのショートコードを MW WP Formの本文に貼り付け
- 4.バリデーションルール追加
- 5.動作確認
各手順について、詳しく解説します。
1.Google reCAPTCHAの設定画面を開く

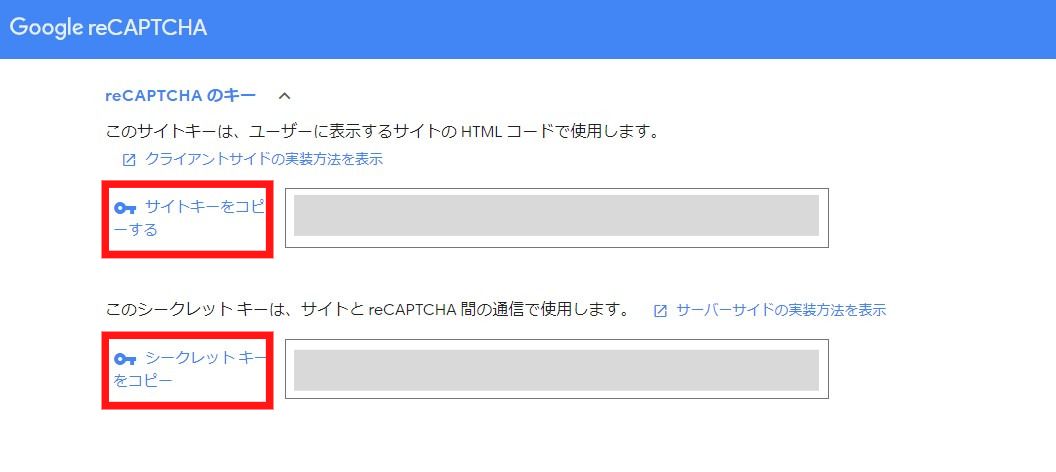
Google reCAPTCHAの設定画面を開き、自サイトのeCAPTCHAキーを確認します。赤枠で囲った文字をクリックすると、各キーをコピーできます。
2.Google reCAPTCHAキーをそれぞれコピーし、「reCAPTACHA v3 Setting」ページに貼り付け

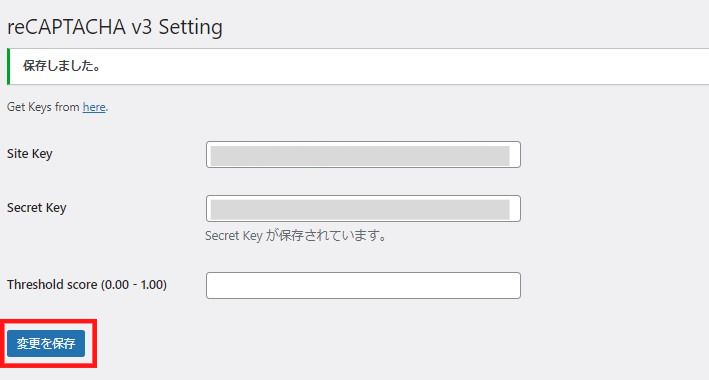
Google reCAPTCHA「サイトキー」と「シークレットキー」をそれぞれコピー、「reCAPTACHA v3 Setting」ページに貼り付け、操作が完了したら、必ず「変更を保存」をクリック。
Google reCAPTCHAキーが上手く反映できていないと、実際のお問い合わせ画面でエラーが発生します。
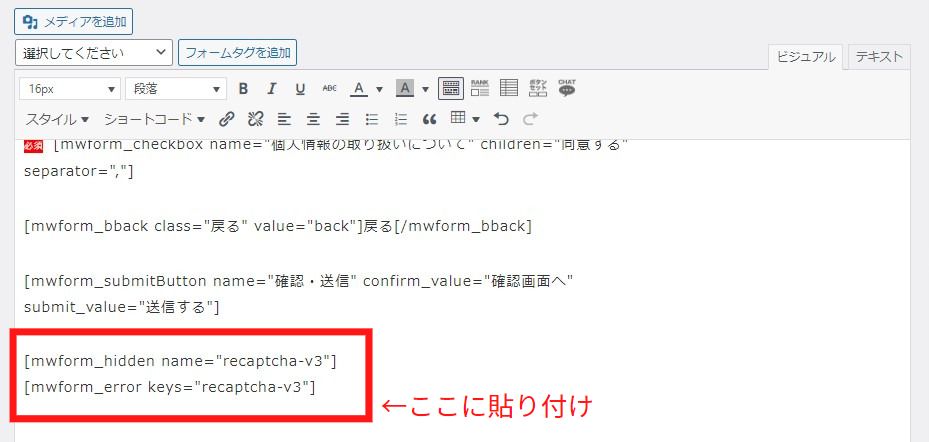
3.reCAPTCHA for MW WP Formのショートコードを MW WP Formの本文に貼り付け

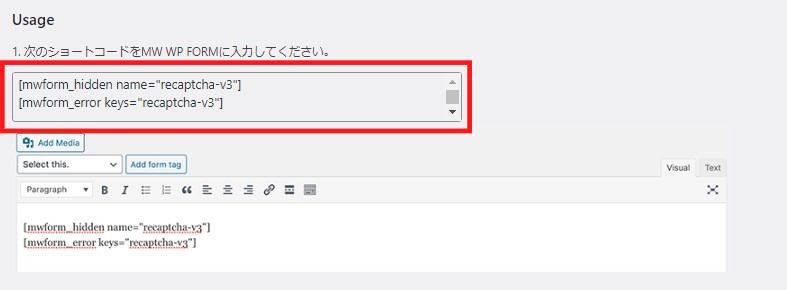
2.で変更を保存した後、画面を下にスクロールするとショートコードが出るので、画像の赤枠で囲ったショートコードをコピー。
reCAPTCHA for MW WP Formで取得したショートコードは、MW WP Formの本文下に貼り付けます。

このとき「name」が”recaptcha-v3”となっていることを確認しておきます。
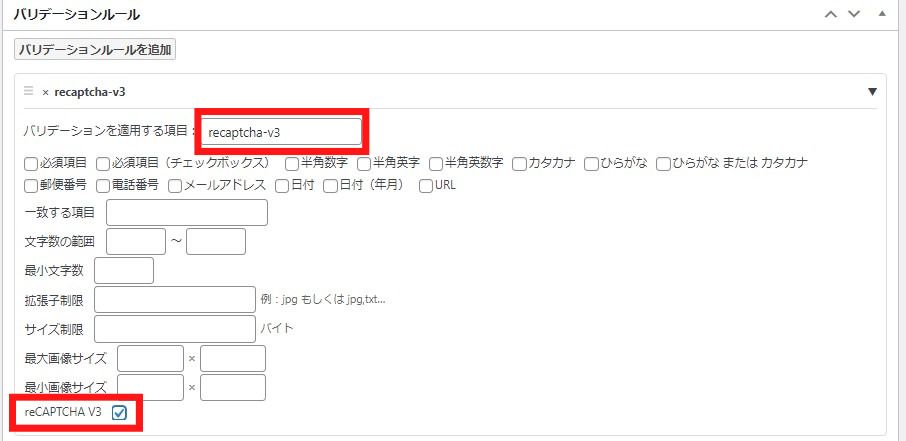
4.バリデーションルール追加

「バリデーションを適用する項目」に、4.で確認した「name」”recaptcha-v3”を入力します。
一番下にある「recaptcha-v3」にチェックを入れれば設定が完了し、あとは動作確認です。
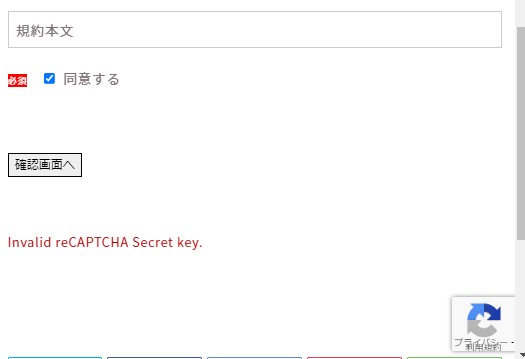
5.動作確認

お問い合わせページを確認すると、ページ右下にreCAPTCHAマークが表示されていれば成功です。
ただし、まだ安心するには早いです。お問い合わせフォームに内容を入力し、テストを行ってみましょう。

実際にお問い合わせフォームに内容を入力後、「確認画面へ」をクリックすると「invalid reCAPTCHA Secret Key」と赤字で表示されてしまいました。これは、エラーメッセージです。
このようなエラーメッセージが表示された場合は、Google reCAPTCHA「サイトキー」と「シークレットキー」がきちんと反映できていなかったということです。
もう一度Google reCAPTCHA「サイトキー」と「シークレットキー」をコピーして、reCAPTCHA for MW WP Formに貼り付けてみましょう。
エラーが出なくなれば、これですべての設定は完了です。
MW WP Formはこんな人におすすめ
MW WP Formの最大の特長は「確認画面」を設置できる点で、さらに、識別子による管理が可能なため、お問い合わせフォームへの設置が簡単であることも特徴に挙げられます。
そのため MW WP Formは、以下のような人におすすめです。
- WordPressでサイト運営している人
- 「確認画面」を設置したい人
- 簡単でシンプルにお問い合わせフォームを設置したい人
ただし、MW WP Formは単体での利用はメールの送受信やセキュリティ対策に不安が残るため、以下2つのプラグインを追加しての利用を推奨します。
- WP Mail SMTP(メールの送受信対策)
- reCAPTCHA for MW WP Form(スパム対策)
MW WP Formでお問い合わせフォームを作成するとなると、必然的に3つのプラグインを追加することになります。
プラグインをあまり増やしたくない人は、MW WP Formは向いていないかもしれません。
その場合は、同じWordPressのプラグインである「Contact Form 7」の使用を検討してみてください。ただし、Contact Form 7では確認画面を作成することができないので注意が必要です。
「プラグインは増やしたくないけれど、確認画面は設置しておきたい」
メールフォーム作成ツール「EasyMail」を利用すると、プラグインを増やすことなくお問い合わせフォームの設置が可能です。しかも、「確認画面」の設置だけでなく、MW WP FormやContact Form 7よりもさらに多くの機能を兼ね備えています。
EasyMailの詳しい機能や使い方は、「無料で使えるPHPお問い合わせフォーム「EasyMail」とは?」でご紹介しています。
高機能なお問い合わせフォームの設置を考えているなら、ぜひEasyMailもご利用ください。