Contact Form 7の使い方やスパム対策、表示されない場合の解決方法を解説

お客様からのコンバージョンを漏れなくキャッチするためには、お問い合わせフォームの設置が必須です。
お問い合わせフォームを設置していれば、お客様が迷わずコンタクトを取ることができるからです。
人気プラグインである「Contact Form 7」を使えば、WordPressサイトに簡単にお問い合わせフォームを設置することができます。
今回の記事では、WordPressサイトにContact Form 7を設置する方法を詳しく解説します。また、Contact Form 7のカスタマイズ方法やスパム対策なども合わせて解説をしているので、ぜひ参考にしてください。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
Contact Form 7とは
Contact Form 7は、WordPressで提供されているお問い合わせフォームのプラグインです。
HTMLの知識がなくても簡単に設置することができ、カスタマイズ性能にも優れていることから大きな人気を集めています。
また、Contact Form 7には自動返信メールやファイル添付といった、便利な機能も搭載されています。
日本人が開発したプラグインなので、日本語での情報閲覧が可能なのもContact Form 7のメリットです。
Contact Form 7の設定方法
Contact Form 7は、WordPressの管理画面から設定を進めていきます。
ここではContact Form 7の設定方法について解説します。
Contact Form 7をインストールする

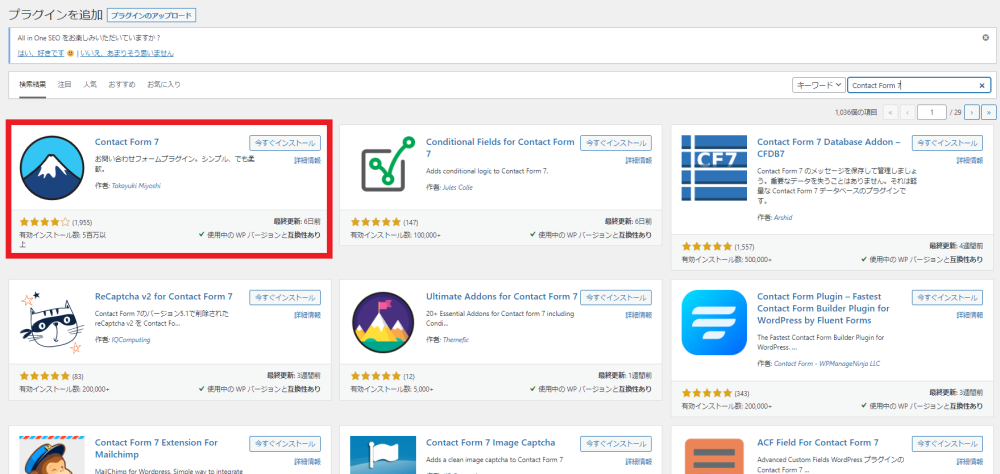
まずはプラグインの新規追加画面から「Contact Form 7」と検索してください。すると、該当するプラグインの一覧が表示されます。
Contact Form 7の「今すぐインストール」ボタンをクリックし、完了したら「有効化」ボタンをクリックしましょう。
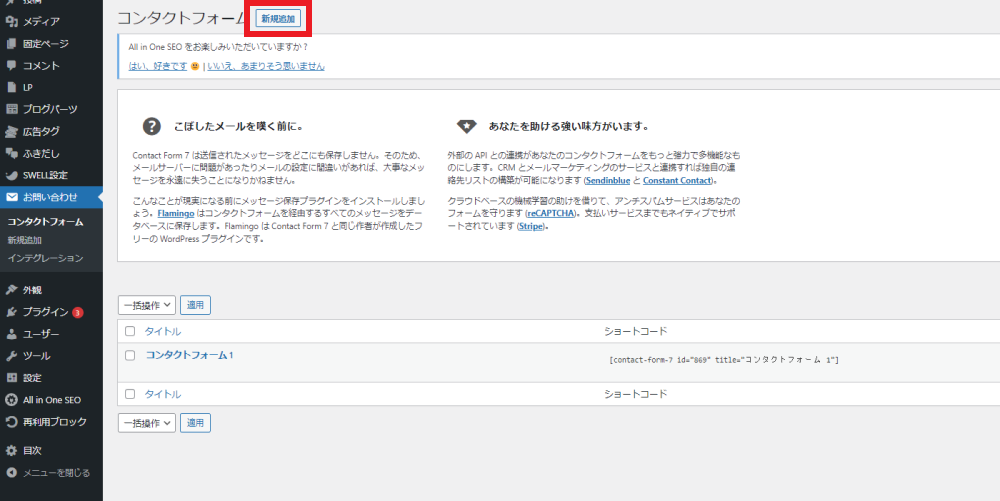
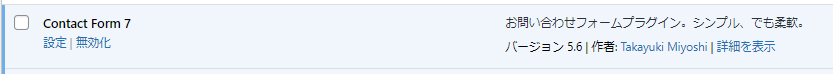
正常にインストールが完了すれば、プラグインの一覧にContact Form 7が表示されますので、そちらをクリックして設定を進めていきます。
Contact Form 7でフォームを作成する
Contact Form 7でお問い合わせフォームを実際に作成していきましょう。作成手順は以下の通りです。
- 1.フォームを新規追加
- 2.フォームの内容を編集
- 3.ショートコードを設置
作成手順を1つずつ解説します。
1.フォームを新規追加

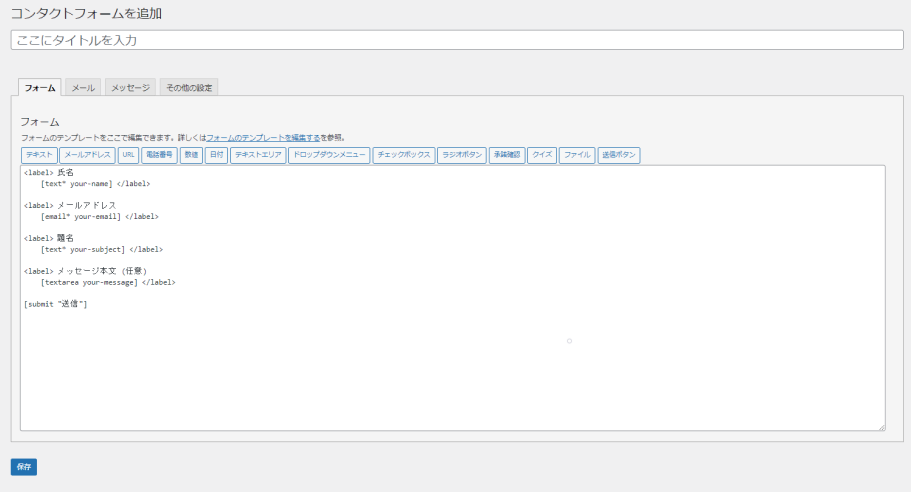
まず始めに、画面上部の「新規追加」をクリックしてください。するとフォーム作成画面が開きます。
2.フォームの内容を編集

次に、フォームの内容を編集していきます。デフォルトでは「氏名」「メールアドレス」「題名」「メッセージ本文」の項目が用意されています。
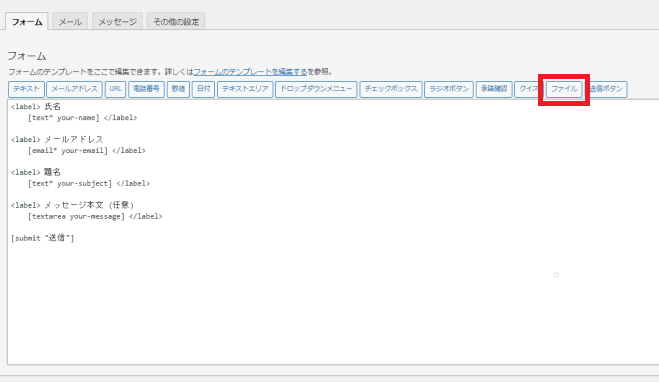
他にも項目追加が必要な場合は、編集部分上部に用意されているタグボタンをクリックしてください。例えば「電話番号」をクリックすると、電話番号の入力フォームが追加されます。
フォームの編集が完了したら「保存」ボタンをクリックしましょう。
3.ショートコードを設置

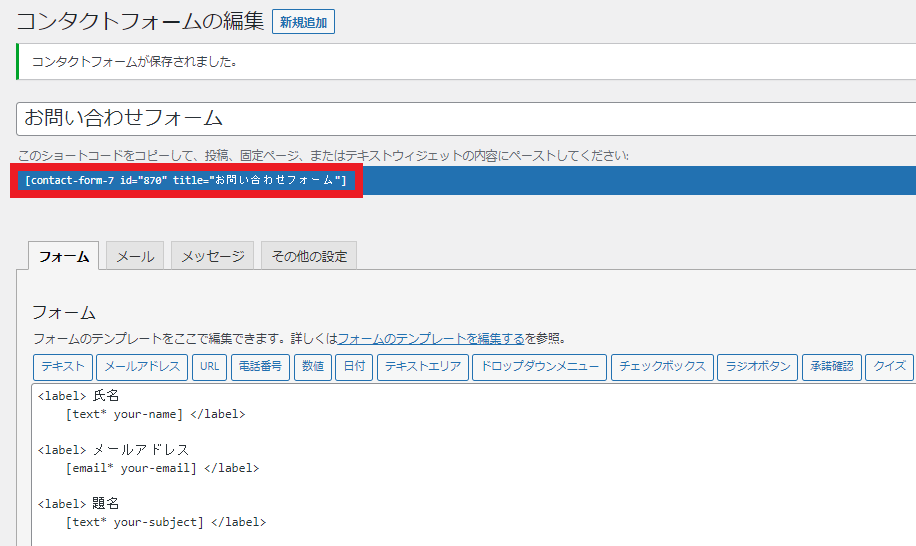
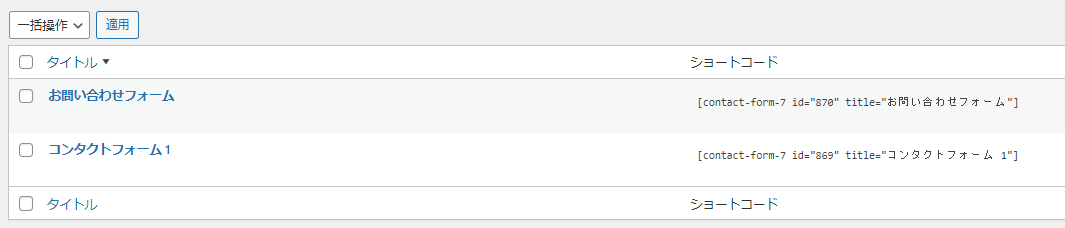
フォームを保存するとショートコードが表示されますので、こちらをコピーしてください。
固定ページや投稿ページなど、任意の場所にショートコードを貼り付ければフォームが表示されます。
Contact Form 7のカスタマイズ方法
先ほど紹介したのは、Contact Form 7の基本的な導入方法です。
Contact Form 7をもっと便利に使うためにはカスタマイズが必要です。
Contact Form 7の主なカスタマイズ方法と内容は以下の通りです。
| カスタマイズ方法 | 内容 |
| 自動返信メール | お問い合わせをしたユーザーに対して自動で送信されるメール |
| 送信元 | ユーザーへのメールで表示される差出人 |
| メッセージ | 送信ボタンを押した際に表示されるメッセージ |
| ファイル添付 | 画像やドキュメントファイルなどをアップロードするフォーム |
| メール通知 | お問い合わせが届いた際に自分のメールアドレスに送信する通知 |
| 必須項目 | 入力が必須の項目 |
| チェックボックス | 複数の項目を選べるときの選択フォーム |
| ラジオボタン | 1つの項目のみ選べるときの選択フォーム |
それぞれのカスタマイズ方法について詳しくご紹介します。
自動返信メールの設定
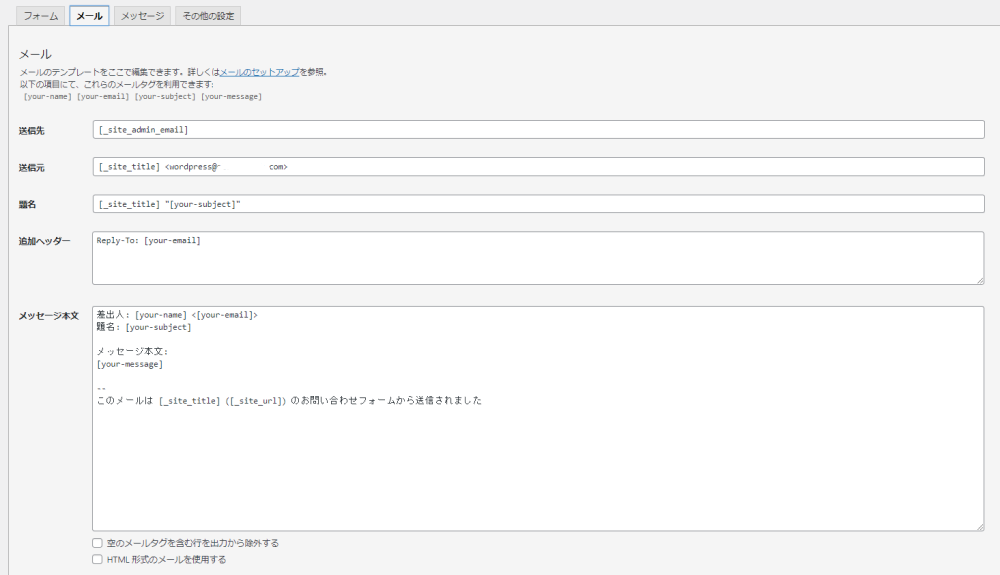
自動返信メールを設定するには、フォーム編集画面から「メール」タブをクリックしてください。
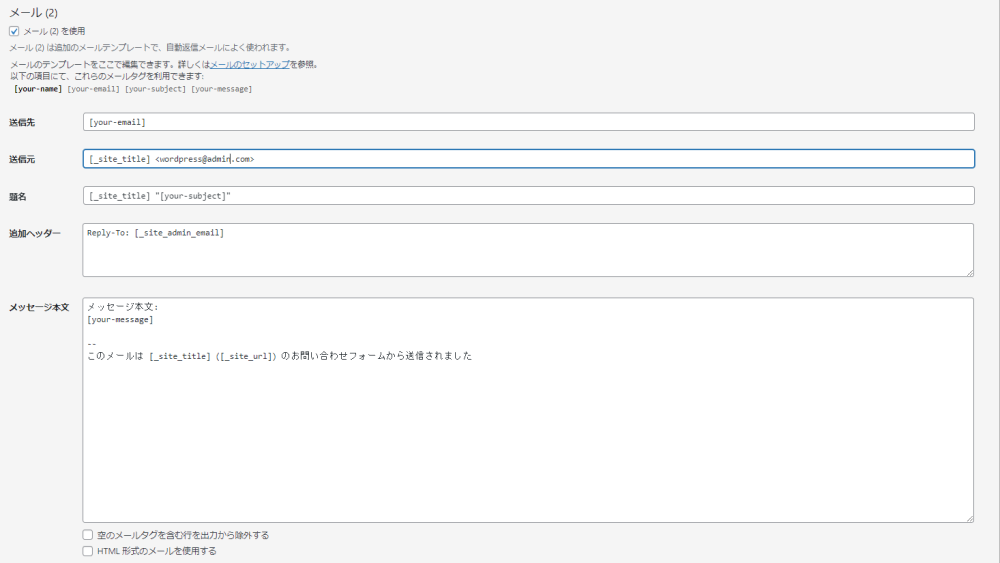
画面の方までスクロールし、「メール (2) を使用」のチェックボックスにチェックを入れれば自動返信メールがONになります。

また、チェックを入れると自動返信メールの設定項目が表示されますので、こちらから設定を行っていきます。
自動返信メールで設定できる項目と内容をまとめたので、作成する際の参考にしてください。
| 項目 | 内容 |
| 送信先 | 自動返信メールの宛先 |
| 送信元 | 自動返信メールの差出人 |
| 題名 | 自動返信メールの件名 |
| 追加ヘッダー | 返信先のメールアドレス |
| メッセージ本文 | メールに表示する本文 |
送信先に関しては、デフォルトの[your-email]にしておけば、ユーザーが入力したメールアドレスにメールが送信されます。そのため、基本はデフォルトのままで問題ありません。
題名やメッセージ本文は、ユーザーが次のアクションを起こしやすいように配慮して文面を作成しましょう。
ユーザーからの返信が欲しい場合は、追加ヘッダーに返信先のメールアドレスを入力してください。
送信元の設定
自動返信メールの設定で忘れてはならないのが、送信元の設定です。
デフォルトの状態では「サイト名+WordPressのメールアドレス」になっています。
デフォルトのままだと送信元がWordPressになってしまっているため、受信したユーザーの混乱につながりかねません。
自社や担当者などのメールアドレスに変更しておきましょう。
資料請求フォームとして利用するのであれば、サイト名のところを資料の名前などに変えておくとユーザーにとって親切です。
送信元は、ユーザーが一目見て分かるようなものに設定するのがポイントです。
メッセージの設定
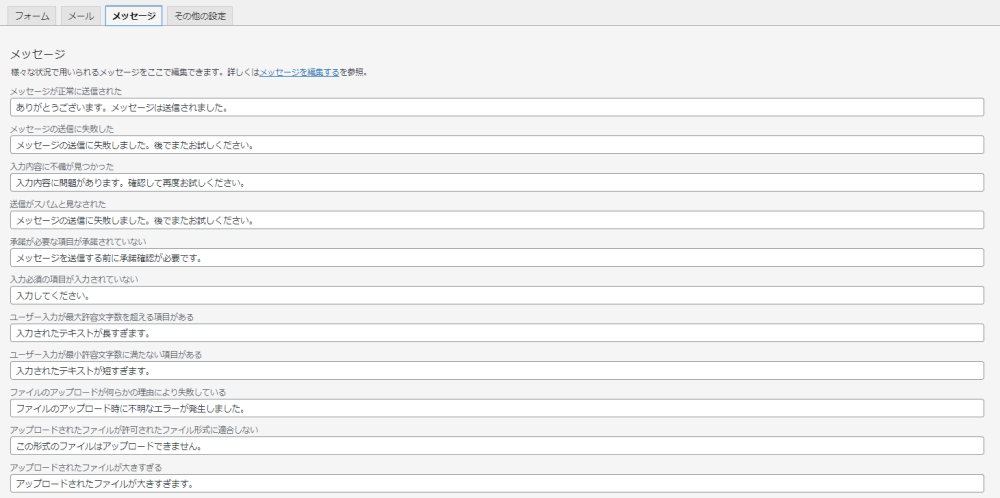
メッセージの設定は、フォーム編集画面の「メッセ―ジ」タブから行います。

メッセージは「正常に送信された」「送信に失敗した」「入力必須項目が抜けている」など複数のバリエーションが用意されているため、任意で内容を変更してください。
デフォルトのメッセージで問題なさそうなら、こちらの設定はしなくても大丈夫です。
ファイル添付の設定
お問い合わせフォームにファイル添付機能を追加していきます。
まずフォーム編集画面を開いてください。

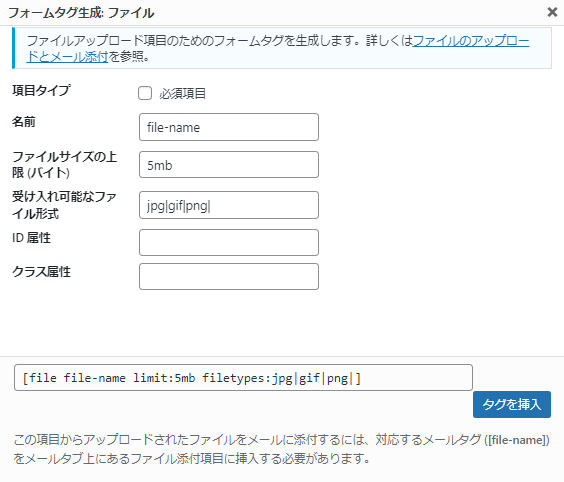
タグボタンの中から「ファイル」をクリックします。するとこちらの画面がポップアップで表示されます。

ファイル添付機能で設定する項目と内容をまとめたので、こちらを参考に設定を進めてください。
| 項目 | 内容 |
| 項目タイプ | ファイル添付が必須の場合はチェック |
| 名前 | コード上で表示されるファイル添付フォームの名前 |
| ファイルサイズの上限(バイト) | アップロードできるファイルの上限サイズ |
| 受け入れ可能なファイル形式 | アップロードできるファイルの拡張子 |
| ID属性 | HTMLコード内に表示されるID属性の設定 |
| クラス属性 | HTMLコード内に表示されるclass属性の設定 |
ファイルサイズの上限は、「バイト」「メガバイト」などの単位で入力します。例えば、上限サイズを5メガバイトにする場合は「5mb」と入力しましょう。
ファイル形式については、拡張子を入力します。複数の拡張子を入力する場合は「jpg|gif|png」のように「|」で区切って入力してください。
画像ファイルの他、PDFなどのドキュメントファイルや、mp4などの動画ファイルにも対応しています。
ID属性とクラス属性はHTMLコード内にのみ表示されるので、基本的に設定は不要です。
メール通知の設定
メール通知は、お問い合わせが届いたことを自分自身に知らせるための設定です。
こちらはフォーム編集画面の「メール」タブから設定を行います。

設定項目は、自動返信メールと同じです。
メール通知は自分自身に送るものなので、「送信先」のメールアドレスを自分のメールアドレスに変更しておきましょう。
必須項目の設定
お問い合わせフォームで必須項目がある場合は、各項目ごとに設定を行います。
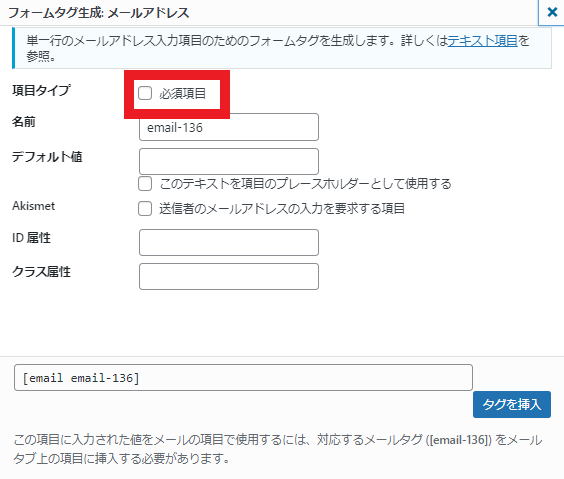
例えばメールアドレスを必須項目に設定したい場合、タグボタンの中から「メールアドレス」をクリックしてください。
すると、ポップアップでこちらの画面が開きます。

項目タイプ「必須項目」にチェックを入れれば、メールアドレスが必須項目になります。
他の項目に関しても、同様の手順で設定が可能です。
なお、設定画面を開くのが面倒なときは、タグの「email」の後に「*」を付け足せばOKです。
メールアドレスを必須項目とした場合、タグは「[email* フォーム名]」のようになります。
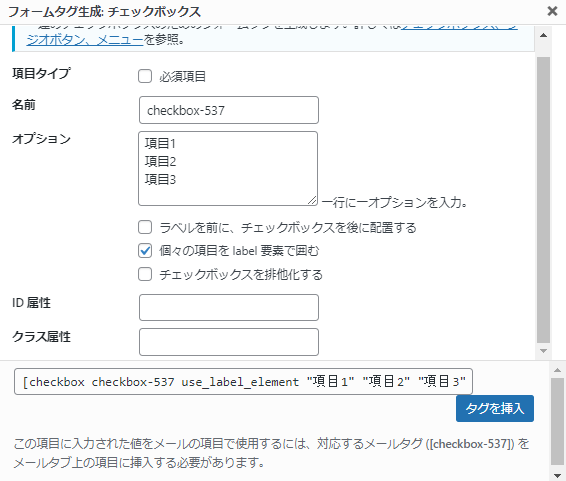
チェックボックスの設定
チェックボックスを設定するときは、フォーム編集画面のタグボタンから「チェックボックス」をクリックします。
すると、こちらの画面がポップアップで表示されます。

選択項目の設定は「オプション」の欄で行います。1行に1項目となっているので、1つの選択項目ごとに改行して設定をしましょう。
「ラベルを前に、チェックボックスを後に配置する」にチェックを入れると、選択項目のテキストが左でチェックボックスが右に表示されます。
「個々の項目を label 要素で囲む」にチェックを入れると、選択項目のテキストとチェックボックスが<label>タグで囲まれます。つまり、テキストをクリックしてもチェックを付けられるようになるということです。
「チェックボックスを排他化する」にチェックを入れると、1つの項目しか選択できないようになります。複数選択にしたい場合はチェックを付けないでください。
必要に応じて上記の設定を行い、「タグを挿入」をクリックするとチェックボックスがお問い合わせフォームに表示されます。
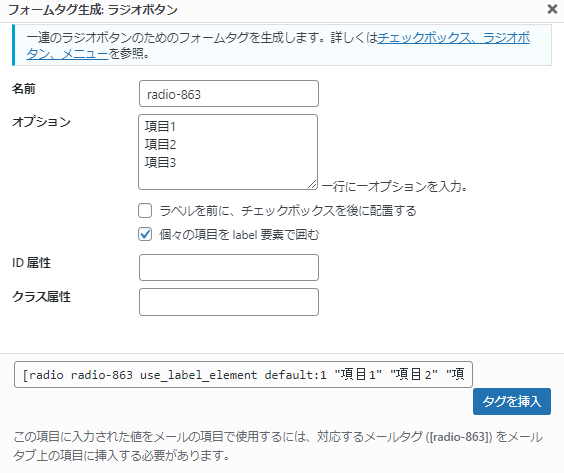
ラジオボタンの設定
ラジオボタンを設定するときは、フォーム編集画面のタグボタンから「ラジオボタン」をクリックします。

設定項目や設定方法はチェックボックスとほぼ同じですが、ラジオボタンは複数の項目から1つだけを選んで欲しいときに使えます。
また、チェックボックスのボックスは四角形ですが、ラジオボタンのボックスは円形です。
上手く使い分けをしながらお問い合わせフォームを作成してください。
Contact Form 7と合わせて使えるプラグイン
Contact Form 7は非常に便利なお問い合わせフォームのプラグインですが、スパム対策や確認画面の追加などをしたいときは、別のプラグインと組み合わせる必要があります。
Contact Form 7と合わせて利用するのにおすすめのプラグインはこちらです。
- Google reCAPTCHA(スパム対策)
- Contact Form 7 add confirm(確認画面追加)
- Conditional Fields for Contact Form 7(条件分岐追加)
各プラグインについて、1つずつ詳しくご紹介します。
スパム対策:Google reCAPTCHA

Google reCAPTCHAを設定しておけば、お問い合わせフォームからのスパムメールを防ぐことができます。
設定方法は簡単です。まずGoogle reCAPTCHAのプラグインをインストールして有効化します。
Google reCAPTCHAのページを開くとサイトキーとシークレットキーが表示されるため、こちらをコピーし、Contact Form 7の「インテグレーション」のページに貼り付ければ設定完了です。
ただ、Google reCAPTCHAを設定すると、reCAPTCHAのロゴマークが表示されてしまうため、その点だけ注意しましょう。
確認画面追加: Contact Form 7 add confirm

Contact Form 7 add confirmを使えば、Contact Form 7に確認画面を追加することができます。
プラグインをインストールして有効化すると、Contact Form 7のフォーム編集画面に「確認ボタン」「戻って確認ボタン」の2つのタグが追加されます。
「確認ボタン」は、ユーザーが確認画面に遷移するためのボタンです。
「戻って確認ボタン」は、確認画面でユーザーが内容を修正したいとき、入力画面に遷移するためのボタンです。
上記のボタンを「送信ボタン」の横あたりに設置しておけば、確認ボタンと修正ボタンが表示されるようになります。
条件分岐追加:Conditional Fields for Contact Form 7

Conditional Fields for Contact Form 7は、お問い合わせフォームの回答内容によって特定の項目を表示したり、非表示にしたりする機能です。
プラグインをインストールして有効化すると、Contact Form 7のタブに「Conditional fields」が表示されるのでこちらから設定を行っていきます。
設定方法は、分岐の条件や設問などによって異なります。
お問い合わせフォームの作成にこだわりたいときは、ぜひ利用してみてください。
Contact Form 7が表示されないときの対処法
Contact Form 7を正しい手順で設定したにも関わらず、固定ページにショートコードを貼り付けても表示されないことがあります。
ここではContact Form 7が表示されないときの対処法について解説します。
有効化されているか確認する
まず始めに、プラグイン一覧の画面からContact Form 7が有効化されているかどうかを確認してください。

有効化されていれば、Contact Form 7の下に「設定|無効化」と表示されます。もし有効化されていなければ「有効化」と表示されているため、そちらをクリックしてください。
プラグインを有効化すれば、Contact Form 7のお問い合わせフォームが表示されます。
ショートコードを確認する
Contact Form 7のプラグインが有効化されていた場合は、ショートコードに間違いがないか確認しましょう。
ショートコードは、Contact Form 7の設定画面から確認できます。

複数のお問い合わせフォームを作成している場合は、ショートコードの入力ミスが多くなります。
表示させたいお問い合わせフォームのショートコードをコピーし、貼り付けをし直してみてください。
まとめ:Contact Form 7でお問い合わせフォームを設置しよう
今回の記事では、Contact Form 7の基本的な使い方や導入方法、合わせて使えるおすすめのプラグインなどについてご紹介しました。
Contact Form 7は誰もが簡単に利用できる手軽さとカスタマイズ性能の豊富さが魅力です。開発者が日本人ということもあり、日本語のヘルプページが充実しているのも嬉しいポイントです。
Contact Form 7は以下のような方におすすめです。
- WordPressサイトにお問い合わせフォームを設置したい方
- 簡単な方法でお問い合わせフォームを作りたい方
- お問い合わせフォームの項目をカスタマイズしたい方
スパム対策や確認画面の追加、条件分岐の設置などがしたい方は、以下のプラグインを利用しましょう。
- Google reCAPTCHA(スパム対策)
- Contact Form 7 add confirm(確認画面追加)
- Conditional Fields for Contact Form 7(条件分岐追加)
ぜひ今回の記事を参考に、WordPressにContact Form 7を設置してください。
無料なのに高機能なメールフォーム作成ツール!
無料で簡単インストール。
オープンソースのメールフォームCMS「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、自由に無料でつかうことができるアンケートにも使えるメールフォームです!
無料のメールフォームの詳細はこちら